Magento performance optimization is a top priority because loading speed has an immediate and noticeable effect on website conversion rates. Thus, it’s vital to have an optimized Magento installation for the success of your Magento store.
In this post, you will find all of the major fixes and recommendations for Magento 2 performance optimization that actually works, according to our in-house experts.
Table of Contents
- 20 best tips for Magento Performance Optimization
- Choose The Most Optimize Magento Hosting
- Update the Magento latest Version
- Move to HTTP/2 instead of HTTP/1
- Switch to the Latest PHP Version
- Check third-party modules
- Enable Production mode
- CSS/JS minification
- Optimize images
- Content Delivery Network (CDN)
- GZIP compression
- Enable Flat tables
- Set index management to Update on Schedule
- Use Elasticsearch for catalog pages and search
- Clean Database Logs
- Enable full-page cache
- Use Varnish for Full-page cache
- Make sure the full-page cache works
- Configure Redis for page cache
- TTFB Optimization
- Speed Optimization Extensions
- Optimize Your Magento Store More!
20 best tips for Magento Performance Optimization
Choose The Most Optimize Magento Hosting
When choosing a hosting company for your website, consider that lower hosting prices often lead to poorer quality servers and maintenance. Choosing a reliable host with fast Magento servers can help your site perform better and boost response time and availability.

Magento hosting providers offer a variety of features to make sure your site is running optimally. Some of the features to look for in a Magento host include the following:
- The latest Magento version is fully supported
- Data storage and bandwidth are infinite
- A secure hosting environment
- Fast page loading speeds
- 24/7 customer support
Selecting the right Magento hosting provider is essential for keeping your site running smoothly. With so many options, you will be overwhelmed and don’t know which one is right for your site. You can check this guide to help you select the best Magento hosting provider for your Magento performance optimization.
Update the Magento latest Version
Magento frequently releases updated versions that mainly concentrate on security upgrades and optimizations. Because of this, you shouldn’t hold onto older versions. The simplest yet most essential thing you can do for better Magento performance optimization is to update to the latest version of Magento.

If you are on Magento 1, we recommend updating to Magento 2, with the newest version of 2.4.5. You will experience faster loading page speed, better site performance, more reliable security, and many more advanced features.
Keep in mind that it might be a little challenging to upgrade to the newer Magento version. If you experience any errors while trying to make customizations in the older versions, updating your software could cause more difficulties. In these situations, it’s advisable to hire a professional Magento team or look for seasoned Magento development services that can cover your back and seamlessly update your store’s Magento version.
Move to HTTP/2 instead of HTTP/1
HTTP/2 is the more recent version of HTTP that has increased website loading speeds. In case you don’t know yet, HTTP/1 created new server connections for every static file (like JS, CSS, and media files) in order to process them individually. On the other hand, HTTP/2 can load and process many static files simultaneously through one connection.

For Magento, we value HTTP/2 for its ability to:
- Headers Compression
- Work with multiple server requests simultaneously
- You can work on multiple files at the same time by utilizing a server that processes static files like JS, and CSS… Doing this saves you time in the future when setting up connections
By loading multiple assets over a single connection, HTTP/2 improves website speed and efficiency. Most web servers support it by default, but you can also configure HTTP/2 through your content delivery network (CDN) or web server.
Switch to the Latest PHP Version
Magento platforms are built using the PHP framework, and each new version of PHP usually provides better performance than older versions. If you’re not currently using the latest version of PHP, now might be a good time to switch.
Upgrading your website to the newest PHP version will make your Magento 2 website run more efficiently. You’ll experience faster performance for placing orders and other store functions. Please check the latest PHP version that is supported by your current Magento version.
Check third-party modules
Degradation in Magento performance is often caused by third-party modules. Many of these modules have poorly written code, use outdated methods, or are incompatible with the latest version of Magento. The best way to identify problem areas is to use a profiler, which will help you assess how many MySQL queries are being run on a page and whether any can be combined. By taking this step, your Magento performance optimization can be better.

There is, however, an easier way to identify which third-party module is bad for your site. By analyzing the impact of the plugins on the site performance, you can narrow it down. Turn off each module one at a time, clear the cache, and observe the site’s performance. Test CMS pages such as the homepage, category and product pages, and checkout page speed. If you disable a module and notice an improvement in speed, then that’s most likely your bottleneck. You can either replace the plugin or contact your extension provider to fix any issues found.
Enable Production mode
As a developer, you are probably aware that there are three Magento modes: default, developer, and production mode.
Production mode is used when the Magento system goes to live. This mode gets rid of any exceptions, serves up only cached static files, doesn’t let you enable or disable cache types in Magento Admin, and also stops automatic code file compilation.
Remember to switch from developer mode to production mode when you move your site from the development server to the live one!
Enter the following CLI lines of code:
- To see the current mode:
php bin/magento deploy:mode:show- To switch to production mode:
php bin/magento deploy:mode:set production- To developer mode:
php bin/magento deploy:mode:set developerCSS/JS minification
Merging and minifying files are key for Magento performance optimization. By minifying, we mean removing all spaces, tabs, and newlines from the code which then creates smaller-sized files, thus allowing for faster website speed. Merging means combining all code into one file so that fewer requests are sent for these files.

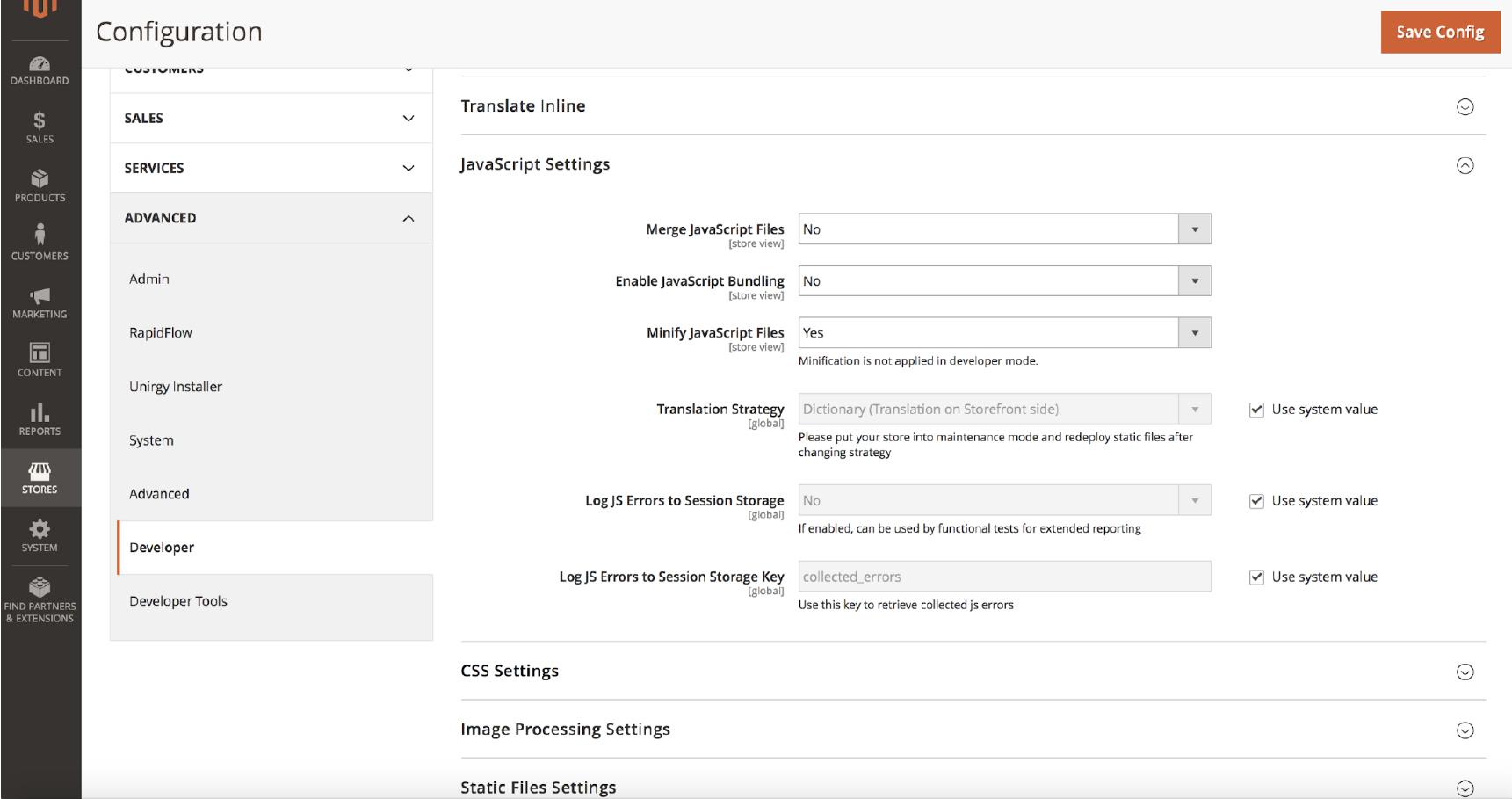
You can enable CSS/JS minification in Magento’s Admin panel. To turn on JavaScript minification, follow these directions:
- Turn off production mode
- Go to Stores -> Configuration -> Advanced -> Developer.
- Set Minify Javascript Files option to Yes.
- Save Config.
- Flush Cache at System -> Cache Management page
It is also recommended to turn on JavaScript bundling:
- Turn off production mode
- Go to Stores -> Configuration -> Advanced -> Developer.
- Set Enable JavaScript Bundling option to Yes.
- Save Config.
- Flush Cache at System -> Cache Management page

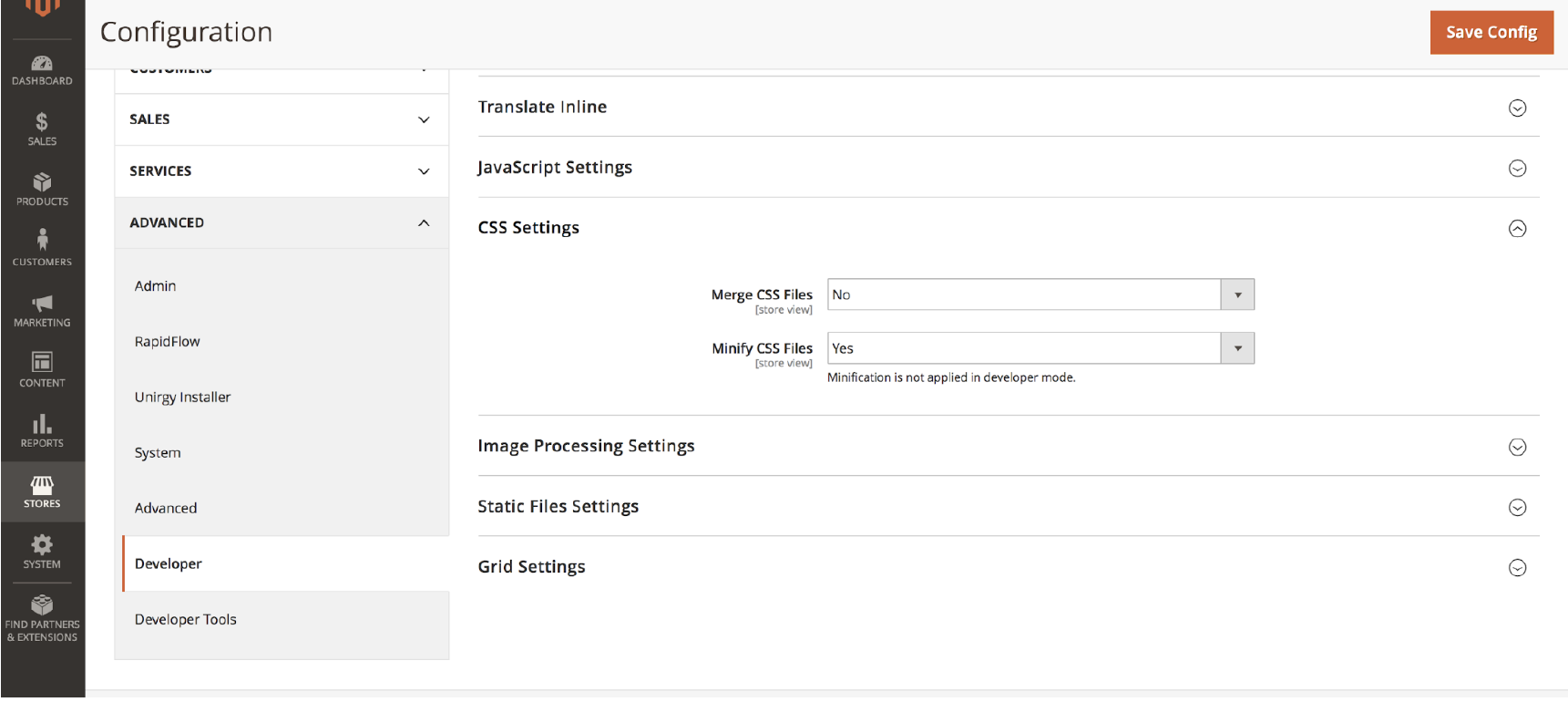
CSS minification can be enabled by completing the following steps:
- Turn off production mode
- Go to Stores -> Configuration -> Advanced -> Developer -> CSS Settings
- Set Minify CSS Files option to Yes
- Save Config
- Flush Cache at System -> Cache Management page
Optimize images
Commerce sites handle a lot of images and videos, so image optimization is key to keeping these pages running quickly. If you have to upload 30 product images, each 1 MB in size, onto your eCommerce website, that’s a total of 30 MB that needs to load when somebody visits the page. And if it’s a mobile web page, there’ll be an even greater delay. So you need to know how to optimize images for better Magento performance optimization.
A few effective methods for Magento 2 image optimization are image compression, preloading… The most popular methods are as follows:
- Images compression: If you compress images before adding them to your website, it will decrease the loading time of a page as the compressed images are much smaller in sizes
- Images preloading: It is a process where a web page loads one image first before the rest. This is often done on product pages that have many images because it helps the page load faster.
- Lazy loading: Lazy loading is a process where images load gradually as the user scrolls down a web page, instead of all at once. This helps improve website performance, especially on mobile devices.
- Image CSS Sprites: Image CSS Sprites load pages faster by making fewer server requests. An image sprite is a collection of images combined into one larger image. This technique saves bandwidth and makes your website load quicker.
- Srcset: The srcset tag is not only used to create responsive websites, but it can also improve the loading time of images. By combining a number of images that are different sizes into one set, srcset allows the browser to select and download only the image with the appropriate size for the resolution device being used. As a result, your website will load much faster.
Content Delivery Network (CDN)
If you have a Magento 2 store that is selling globally and targeting customers from various locations, CDN implementation can be one of the Performance best practices for Magento. Content Delivery Network (CDN) improves content delivery speed by caching your files on remotely located servers and offering to each user from the server nearest to them.

By using a CDN, you can improve your website speed when your target audience is international. The CDN will allow all customers to access your store at the same high speed no matter where they are located.
Magento has a CDN that you need to configure manually, which might seem hard, but it’s worth it because today most web content is delivered through a CDN.
GZIP compression
By compressing files, Gzip allows for much quicker network transfer speeds. Your web server is able to provide smaller file sizes that load rapidly for your website’s users. But it still has a downside.
When you compress a file, it puts stress on the CPU. The more you compress a file, the longer the process takes. Although this temporarily increases server CPU load, it could also decrease bandwidth usage in the long run. With gzip software, you can select from various levels of compression.
If you would like to turn on gzip compression and activate the mod_deflate module of Apache, simply update your .htaccess file and the appropriate lines as shown below. The mod_deflate module compresses static resources into smaller files so that they take up less space before transferring them to the browser.
<IfModule mod_deflate.c>
############################################
## enable apache served files compression
## http://developer.yahoo.com/performance/rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript application/json image/svg+xml
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don't compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>Enable Flat tables
Magento utilizes the model of EAV – Entity, Attributes, and Value to store products and customer data. This means that the attributes of an entity are stored in multiple tables, depending on their value type. To retrieve data from these various tables, Magento uses joins and requests from multiple tables. While this allows for more flexibility, it can also slow down querying speed.
Magento offers users to use flat tables for their catalog and products, which entails all attributes of an entity into one table. This provides the advantage of only having to query one table when requesting data, thereby quickening the process.

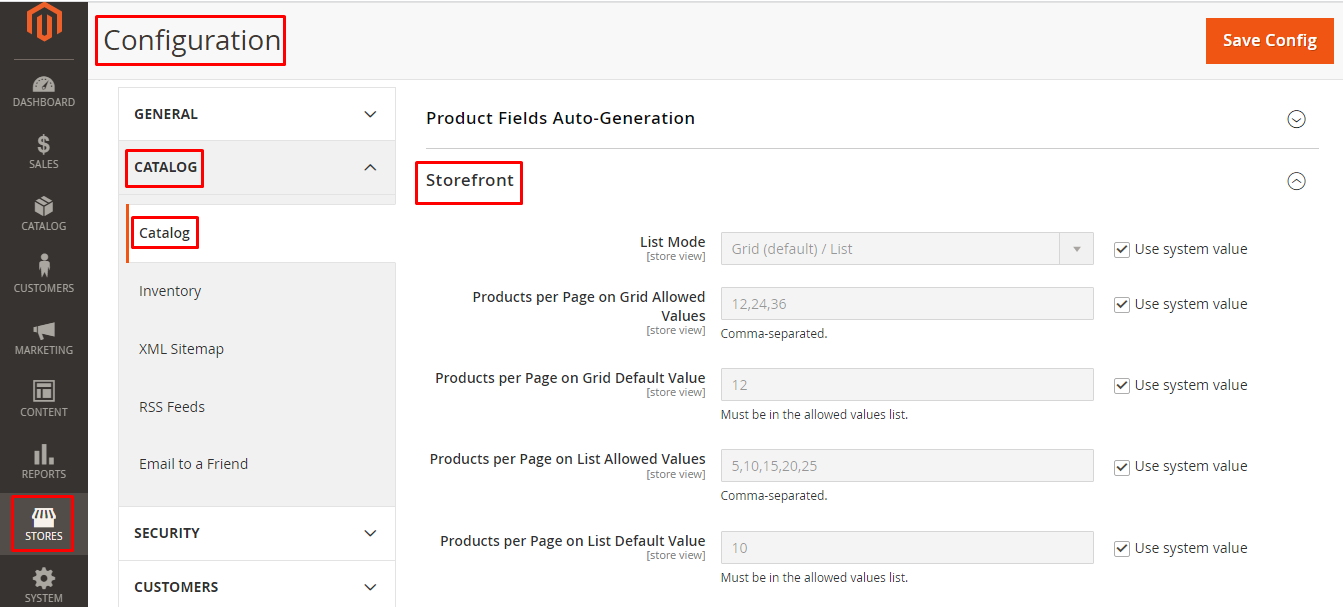
You can enable flat tables in Magento by logging into the Admin as an administrator and following these steps:
- Stores -> Configuration -> CATALOG -> Catalog -> Storefront
- Use Flat Catalog Category -> Yes
- Use Flat Catalog Product -> Yes
- Save Config
Set index management to Update on Schedule
There are two modes in Magento index management: Update on Save and Update on Schedule
If you selected Update on Save, every time you save a product, attribute, or category, the specific index will start. While this can be beneficial, keep in mind that over-saving could lead to your server being slowed down by resource-consuming indexers.
The indexers work best when set to Update on Schedule. This way, you can be sure that they will execute according to the cron job at a specific time of day. Choose a time for execution when website traffic is low.
You can use the following command to see the current index management mode:
php bin/magento indexer:show-modeOr alternative in Magento Admin:
System -> Index Management
You can use this command to change the indexers mode to Update on Schedule:
php bin/magento indexer:set-mode scheduleYou can use this command to change the indexers mode to Update on Save:
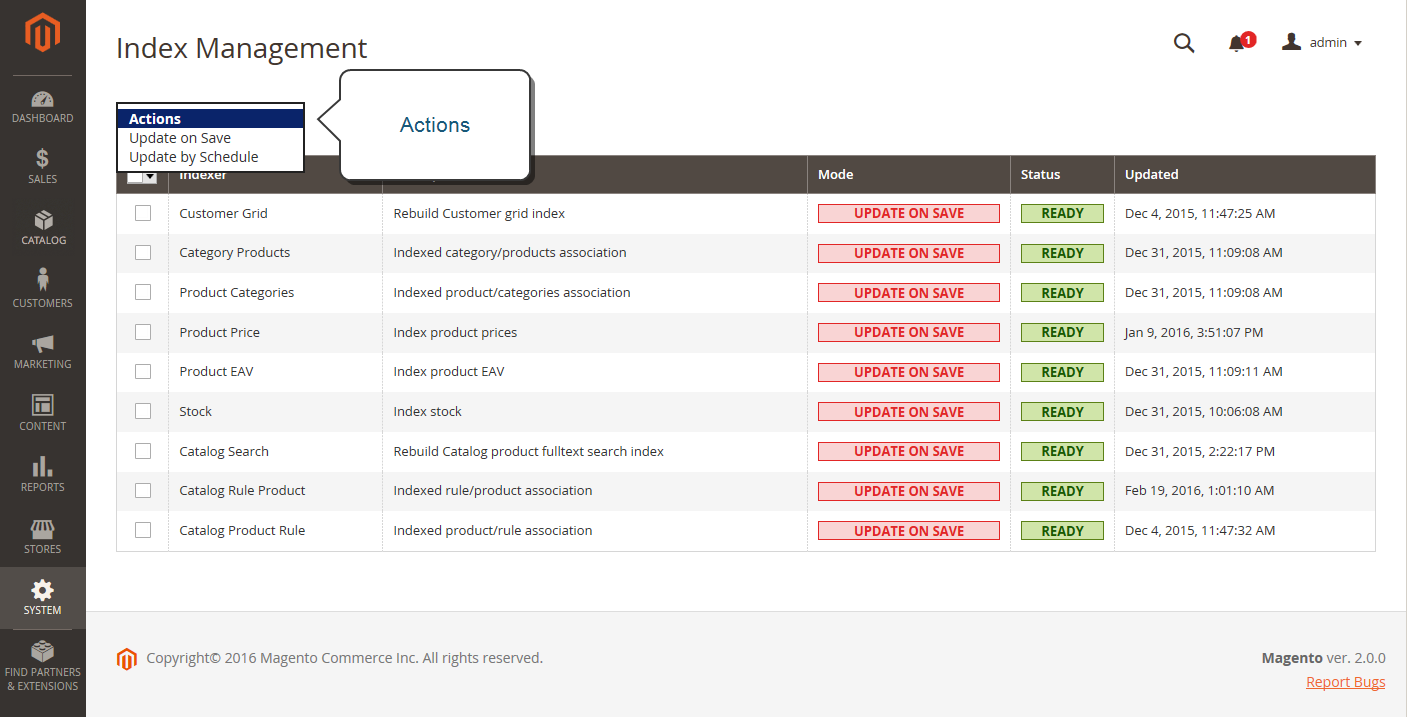
php bin/magento indexer:set-mode realtimeAnd in Magento Admin:
- System -> Index Management
- Select All indexers -> Actions dropdown -> Update on Schedule

You configure the Scheduled Tasks through Admin by doing the following:
Store -> Settings -> Configuration -> Advanced -> System -> Cron (Scheduled Tasks) -> Expand Cron configuration options for group: index
Use Elasticsearch for catalog pages and search
Elasticsearch is a great way for Magento performance optimization, especially for catalog pages and search results. By connecting your Magento store to an Elasticsearch server, you’ll be able to take advantage of its fast searching capabilities for large data sets.

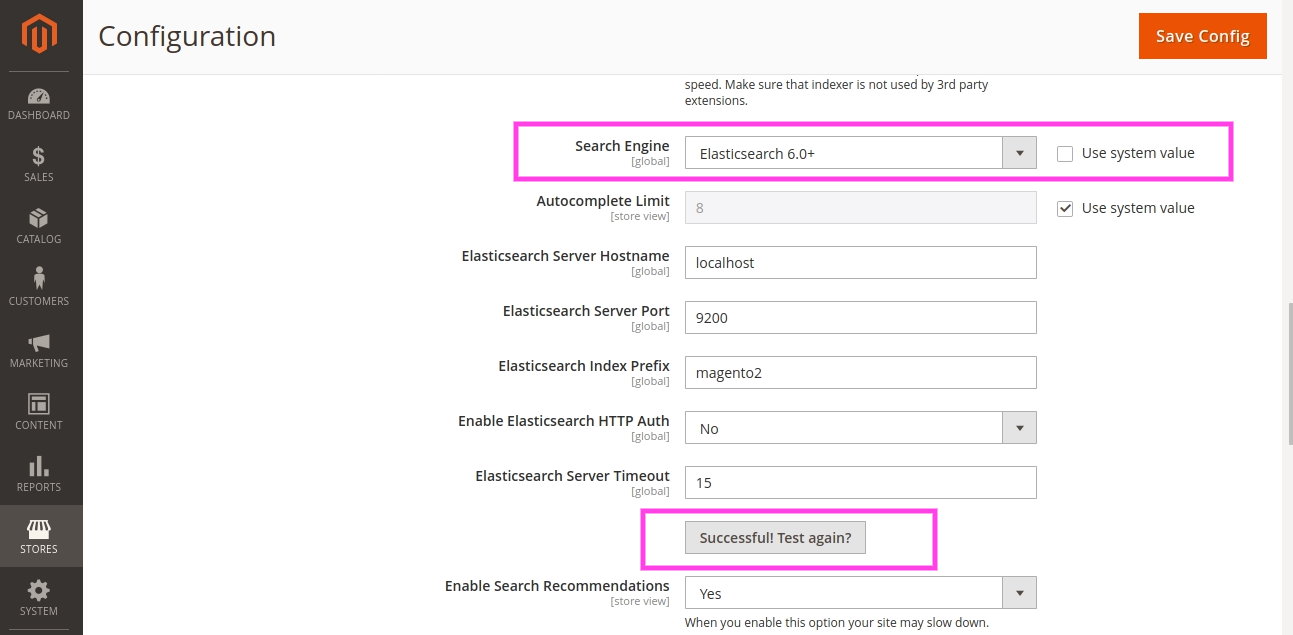
To set up Magento to use Elasticsearch, log in to the Magento Admin panel as an administrator:
- Stores -> Settings -> Configuration -> Catalog -> Catalog -> Catalog Search.
- From the Search Engine list, click Elasticsearch or Elasticsearch 5.0+ (The Elasticsearch 5.0+ option is not available for Magento 2.1).
Clean Database Logs
If your store is getting old, the hundreds of MBs worth of data entries in your database logs can slow down Magento and create a space shortage if your disk is already full. To stop this, you should optimize your Magento MySQL database.
Although it would be extremely helpful, Magento 2 currently does not have a cron job task to automatically clear database logs. This feature has been requested for over 5 years now, but we still haven’t received any word from the official Magento development team about whether or not this option will become available in the future. In the meantime, there are no suitable modules available either. So, if we want our Magento 2 website to run faster, we’ll have to take it into our own hands.
If you want to start the cleanup, you’ll need access to the PHPMyAdmin Panel through your hosting tools. Magento developers recommend clearing out the following tables with logs:
- dataflow_batch_export;
- dataflow_batch_import;
- log_customer;
- log_quote;
- log_summary;
- log_summary_type;
- log_url;
- log_url_info;
- log_visitor;
- log_visitor_info;
- log_visitor_online;
- report_viewed_product_index;
- report_compared_product_index;
- Report_event;
- Index_event
Here is an example:
SET FOREIGN_KEY_CHECKS=0;
TRUNCATE dataflow_batch_export;
TRUNCATE dataflow_batch_import;
TRUNCATE log_customer;
TRUNCATE log_quote;
TRUNCATE log_summary;
TRUNCATE log_summary_type;
TRUNCATE log_url;
TRUNCATE log_url_info;
TRUNCATE log_visitor;
TRUNCATE log_visitor_info;
TRUNCATE log_visitor_online;
TRUNCATE report_viewed_product_index;
TRUNCATE report_compared_product_index;
TRUNCATE report_event;
TRUNCATE index_event;
SET FOREIGN_KEY_CHECKS=1;Enable full-page cache
Each time you visit a website, your computer sends a request to the site’s server. PHP then processes this request by running various operations and database queries before returning the relevant HTML code for a display to the user. Full-page caching saves this HTML response so that identical future requests can skip all back-end processing and database querying, pushing the website to load much faster.
Magento’s full-page caching can bolster your website speed by cached versions of pages being delivered to the user instead of running all queries for each request. However, not every page can be cached – dynamic pages such as a cart or order page, for example…
You can run the following CLI command to facilitate Magento full-page cache:
php bin/magento cache:enable full_pageYou can run the CLI command to enable cache types:
php bin/magento cache:enable
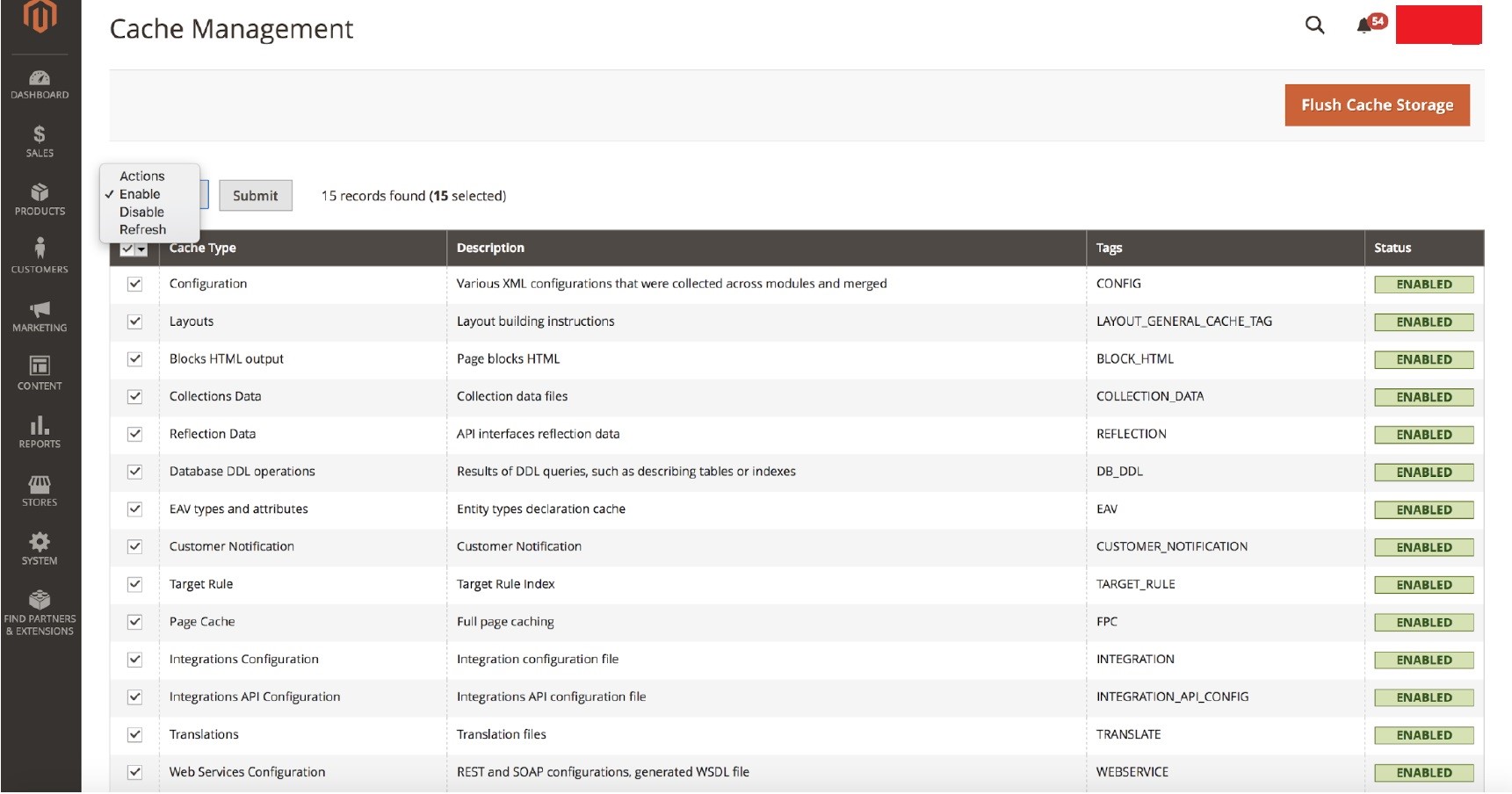
You can log in to Magento Admin to configure this feature:
- System -> Tools -> Cache Management
- Select the Cache Type
- In the Actions dropdown -> Enable -> Submit
Use Varnish for Full-page cache
Varnish is an open-source solution recommended by the Magento team that you’ll come across when you choose to go explore more Magento caching. Although Magento already has a built-in full-page cache, Varnish is much more advanced.
Varnish is a web application accelerator that improves HTTP traffic, saves bandwidth, and significantly reduces server response time. Varnish can cache both dynamic and static content. If some files are requested frequently, Varnish will save them into RAM for quicker access the next time they’re requested.

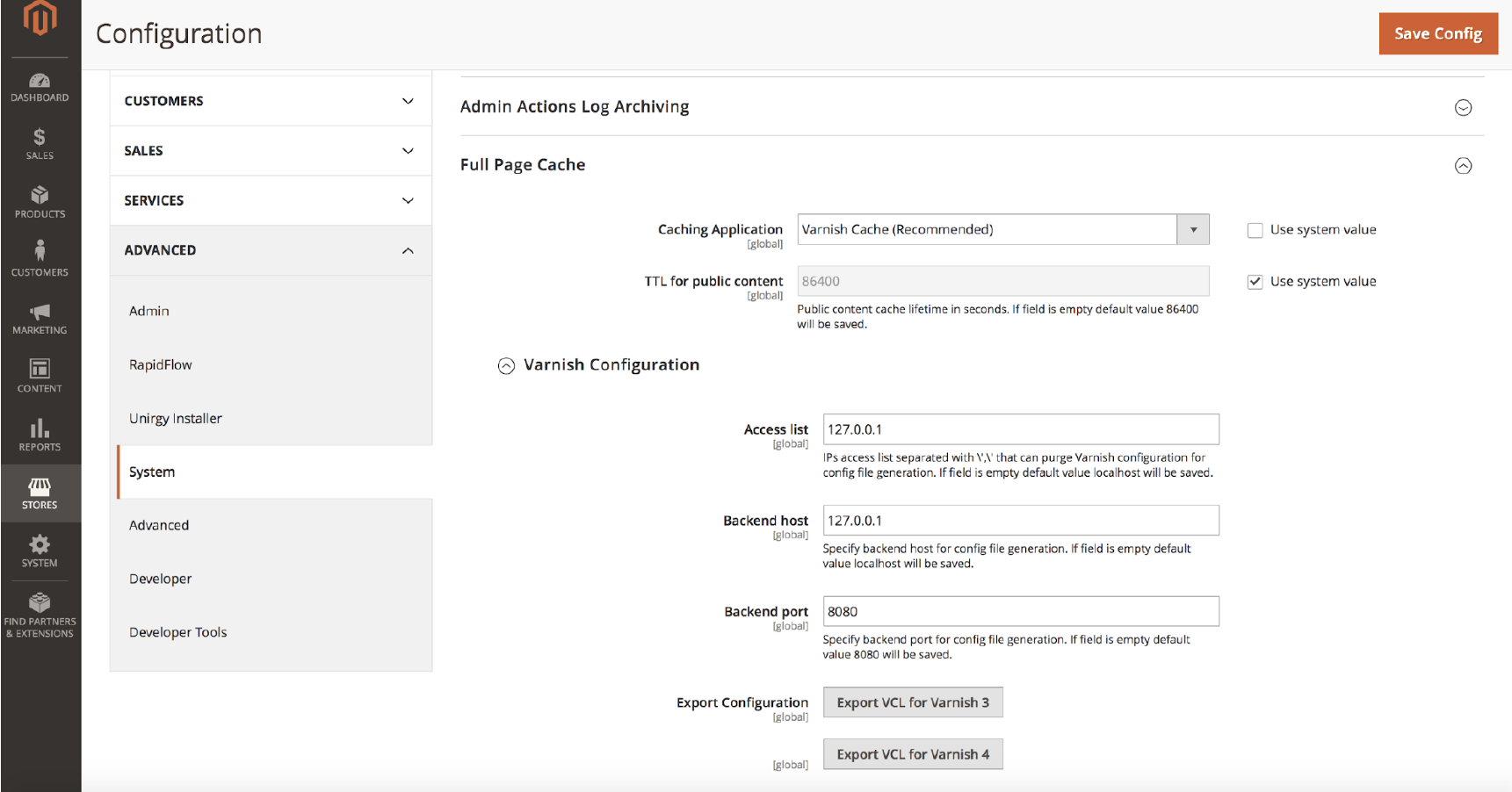
If you want to configure Varnish, you need to log in to Magento Admin as an administrator and do the following:
- Stores -> Configuration -> Advanced -> System -> Full Page Cache
- Caching Application list -> Varnish Caching
- Enter in the TTL for public content field
- Expand Varnish Configuration and enter some specific information
Make sure the full-page cache works
You need to make sure the full-page cache works as it can be broken easily in Magento 2. For instance, you use the attribute cacheable=”false” in the XML layout to exclude a block from the cache when declaring your block. Don’t do that because this will disable the cache for the whole page containing that block, not only the block you want to exclude.
The cacheable=”false” attribute is visible in your layouts. Check which blocks are set to this and on which pages those blocks appear. This will help you determine if there are cache issues with less important pages.
To test if your page is cached manually, put the store in Developer Mode on your local or stage environment:
- Clear Magento cache
- Load the page in the browser and Scan the page headers in your browser debug network tab.
- Check for X-Magento-Cache-Debug: MISS
- Refresh the page and check again, it needs to change to HIT
The page is not cached and the cache is not working if it does not change to HIT.
Configure Redis for page cache
There are various caching tools you can use for the backend of your Magento store, one being Redis. Redis is a separate upgrade from a CDN or from Varnish.
Redis is a key-value database that uses in-memory distributed data structures for Magento performance optimization. Unlike other databases, Redis allows the server to move frequently used page content from disk or SSD drives into RAM. This happens because Redis has in-memory data storage, which eliminates the need for constant disk access during most operations. Consequently, there are more performed operations overall with a faster response time, which lead to better performance with millions of Operations Per Second (OPS).
Redis drastically reduces search waits and provides access to data in microseconds, giving users near-instant responses when they make database or API calls or load a webpage. You can configure Redis for even better Magento performance by following Adobe’s instructions.
TTFB Optimization
TTFB, or Time to First Byte, is the metric for how responsive your website is to browser requests. TTFB Optimization measures this response time and is generally composed of three parts:
- The necessary time to send an HTTP request
- The amount of time it takes for the server to process a request.
- The necessary time for the server to send back the first byte of data in response to a user request.
In other words, this speed parameter is the primary speed metric that indicates how fast your Magento store is. Thus, it is one of the most vital indicators of Magento site speed.
It is best to check the response time without a full-page cache. If the response time is more than one second, this isn’t good because it means that code loading causes hang and each time users have to wait a significant amount of time for a new cache. Consequently, if there are thousands of products on your store website, all of them might not be able to generate in full-page cache mode. Optimize your site so it can run quickly without relying on full-page caching.
Speed Optimization Extensions
One of the Magento 2 speed optimization tips is that you can add some extensions to your Magento store to speed up optimization. Some types of extensions can help you to utilize your store, including:
- Accelerating Mobile Pages
- Image Optimizer
- Google Page Speed Optimizer
- CDN software
- Full Page Cache Warmer
To make your mobile web pages load faster, you can install plugins that speed up mobile web pages and don’t use many HTTP requests.
Optimize Your Magento Store More!
Magento is a complex eCommerce solution that works well or not depending on your optimization. A well-organized Magento site with fast responses can enhance user experience and increase conversions for your business.
By following the Magento Performance Optimization Explained guide, you can easily optimize your Magento site on your own. Implementing all of these recommendations, or even just a few that you have not used before can help improve your website’s performance.
Magento stores are unique, and it operates on various configurations that support stores all over the globe. To speed up Magento 2 more, please reach out to us for professional Magento consultation and optimization services. We’ll analyze your specific setup and ensure that it runs perfectly.







