When CMSes debuted, they offered a groundbreaking solution: easy-to-install software for both website development and configuration. This innovation empowered non-tech users to produce interactive web content effortlessly.
However, with the emergence of mobile, omnichannel, and IoT technologies, traditional CMS faced challenges, and the debate between Headless CMS vs Traditional CMS has become increasingly significant. In this article, we’ll delve deep into the differences, advantages, and use cases of both systems, enabling you to make informed decisions for your digital needs.
Table of Contents
Understanding Traditional CMS
Before the advent of content management systems, managing dynamic websites was daunting. Dynamic websites are those that frequently update, such as blogs with regular posts or eCommerce sites where product listings vary based on stock.
If you lacked technical expertise, handling a dynamic site without a CMS meant:
- Engaging a proficient developer for every site update.
- Assembling a developer team to design a personalized back-end for content creation and editing.
- Mastering coding to maintain the site personally.
That’s when Traditional CMS came into the game. Upon their introduction, traditional CMSes rapidly gained traction. Plugins, crafted by external developers to enhance the CMS’s capabilities, emerged as an accessible tool for novices to tailor their content management journey.
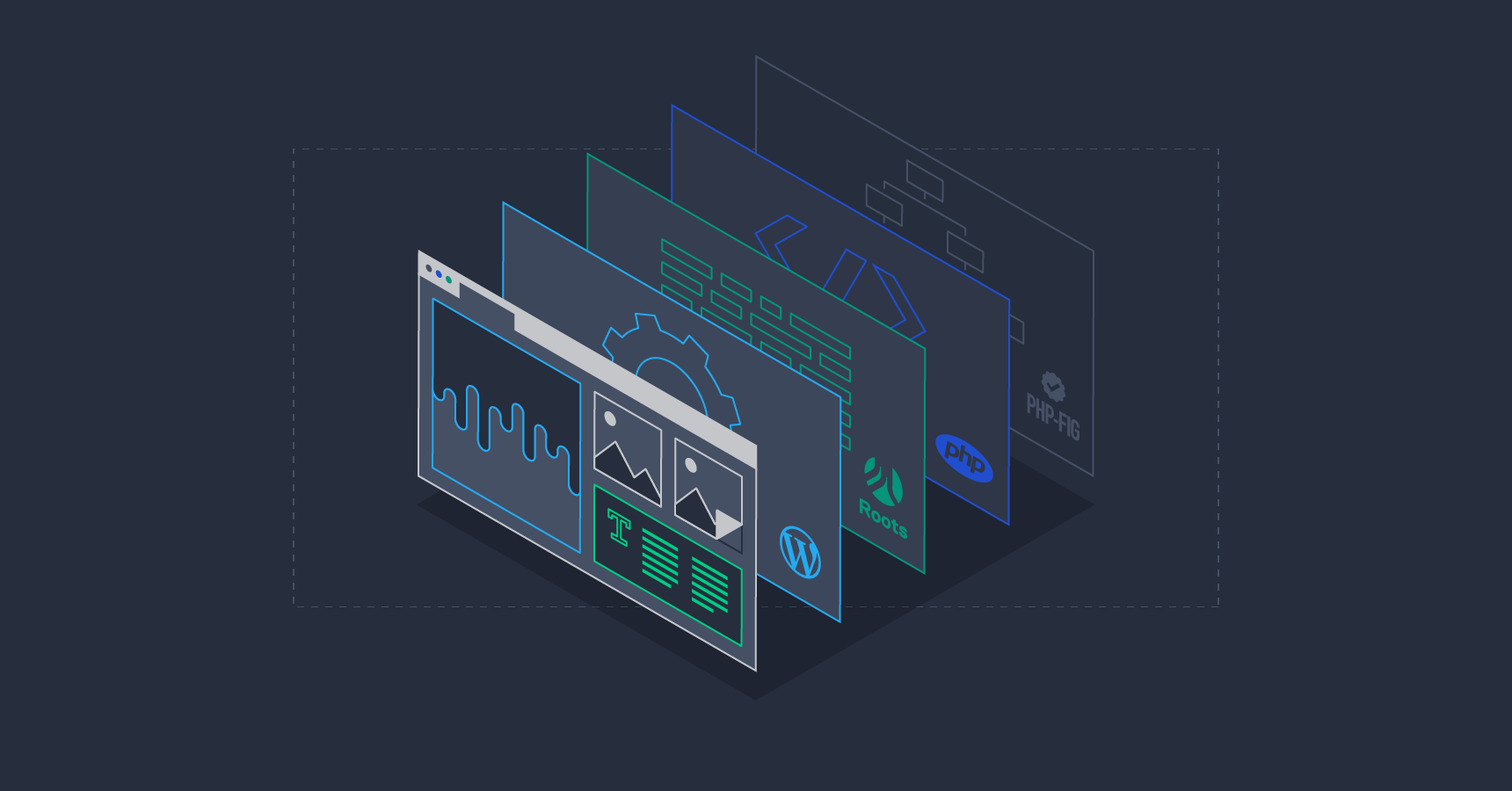
Definition of Traditional CMS
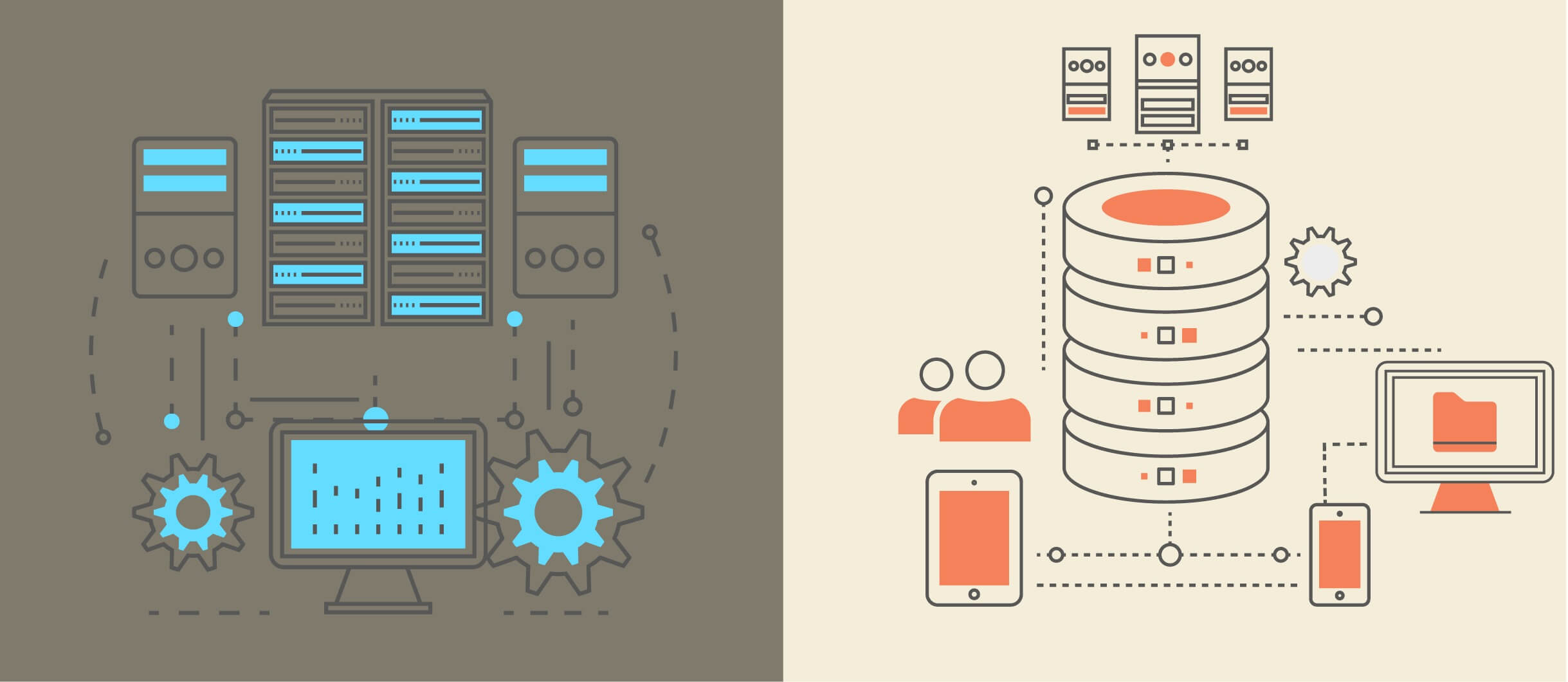
A Traditional CMS (Content Management System) is a software application designed to manage and present digital content on the web. It provides an integrated environment where users can create, edit, and publish content, typically using predefined templates and a WYSIWYG (What You See Is What You Get) editor.
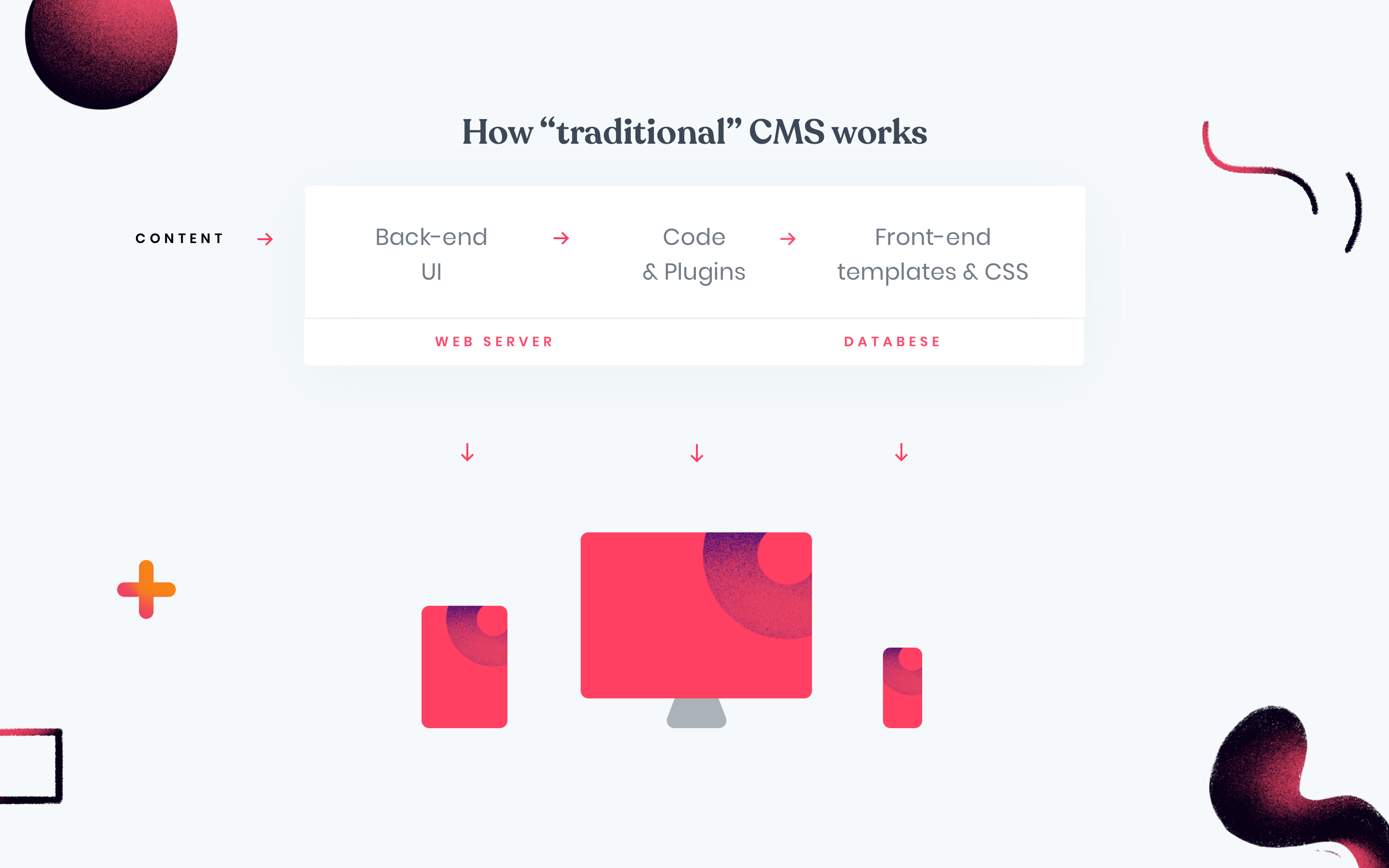
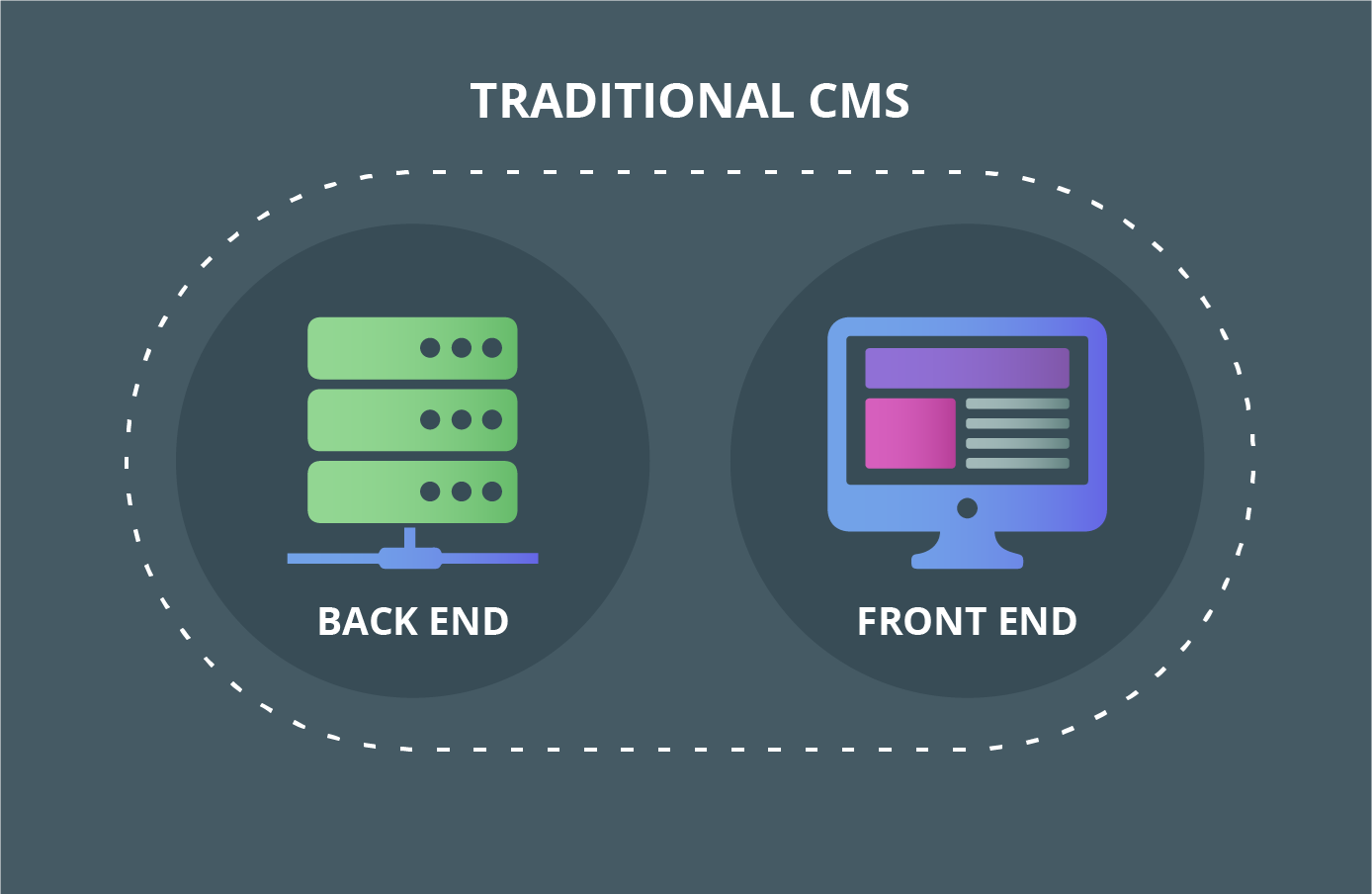
This system is built with both the back end (where content is managed) and the front end (how content is presented) tightly coupled together.

To augment its capabilities, a traditional CMS usually incorporates a plugin system, allowing added features to enhance a website. Additionally, users began to leverage them beyond their initial intent. A CMS designed primarily for blogging could eventually host an eCommerce site, a discussion forum, or showcase an artist’s work. Such adaptations sometimes necessitated makeshift and unconventional approaches.
Pros of Traditional CMS
In the traditional CMS setup, the front end and back end are intimately intertwined, effectively merging them into a singular entity. All elements, from content and design to digital assets and tailored applications, are governed and housed within the back-end. This integrated framework often earns traditional CMSs the label of monolithic CMSs. Several noteworthy benefits come with a traditional CMS, such as:
Rapid, Hassle-free Setup
Traditional CMS platforms are designed for immediate deployment, making them an attractive option for many small enterprises lacking developer resources. Popular choices like WordPress or Drupal often come to mind.

While this ease of use may limit the adaptability, scalability, and enhanced features associated with headless CMS, some entities find this compromise acceptable or even necessary for their operations.
Cost-Effective
The swifter deployment time of a traditional CMS, in comparison to a headless one, results in reduced initial costs. However, it’s pivotal to understand that this doesn’t denote a direct cost-benefit comparison. A traditional CMS might be more cost-effective in the initial stages but may not offer the comprehensive functionalities that a headless CMS provides.
Expandability Through Plug-ins
Contrary to headless CMSs which utilize API-driven enhancements for scalability, traditional CMSs bank on an ever-expanding array of plug-ins. Some professionals view this as a limitation rather than a perk.

Unlike the meticulously chosen API-driven integrations in headless CMS, plug-ins in traditional systems can be less adaptable, offer limited utility, and may present notable security vulnerabilities. It’s noteworthy that nearly 30% of vital WordPress plugins have been found to lack essential security updates.
User-Friendly Design
Discussing the merits of a headless CMS reveals usability perks for developers and marketers. However, with a traditional CMS, everyday business users benefit immensely. Features like preset templates, WYSIWYG editors, and drag-and-drop functionalities enrich the user experience.
Increasingly, several enterprises are adopting a combined strategy, integrating user-friendly front-end tools typical of a traditional CMS and supporting APIs that cater to tasks beyond the capabilities of standard headless CMS, such as real-time personalization rules, analytics, and A/B testing.
Disadvantages of Traditional CMS
However, like two sides of the coin, traditional CMS still has its own cons that can be denied.
Limitations in Flexibility
Traditional CMS platforms operate on a predetermined structure, which can restrict customizations. For businesses with unique needs or those looking to provide a tailored user experience, the rigid template-based format can become an obstacle.

Over time, as digital requirements evolve, this lack of flexibility can hinder adaptability, forcing organizations to either make do with sub-optimal configurations or consider migrating to a more adaptable platform.
Performance and Scalability Issues
One of the significant challenges with traditional CMS platforms is their ability to scale. As content volumes increase and websites witness higher traffic, these systems can struggle to deliver optimal performance.

Slower website load times and lags can impact user experience, leading to reduced visitor engagement and potentially lost business opportunities. Moreover, as businesses grow, they might find the traditional CMS less adept at handling their expanding content and traffic needs.
Dependency on Plugins
While plug-ins can enhance functionality, an over-reliance on them can be problematic. Excessive plug-ins can decrease site speed, and not all plugins are regularly updated or maintained, which can lead to security vulnerabilities. Furthermore, the integration of numerous plugins might result in compatibility issues, causing site crashes or reduced functionality in some areas.
Security Concerns
Traditional CMS platforms, due to their widespread use, are frequent targets for cyberattacks. The integration of third-party plugins, some of which may not adhere to best security practices, compounds this risk. Regular updates are crucial for security, but not all businesses diligently apply patches or maintain their CMS, leaving their sites exposed to potential breaches.
Complexity and Onboarding Challenges
As these CMS platforms have evolved, their complexity has grown. New features, plugins, and customization options, while advantageous, can make the interface cluttered. This increased complexity can pose challenges for new team members or non-technical users, leading to longer onboarding times and potential operational inefficiencies.
Not Truly Omnichannel
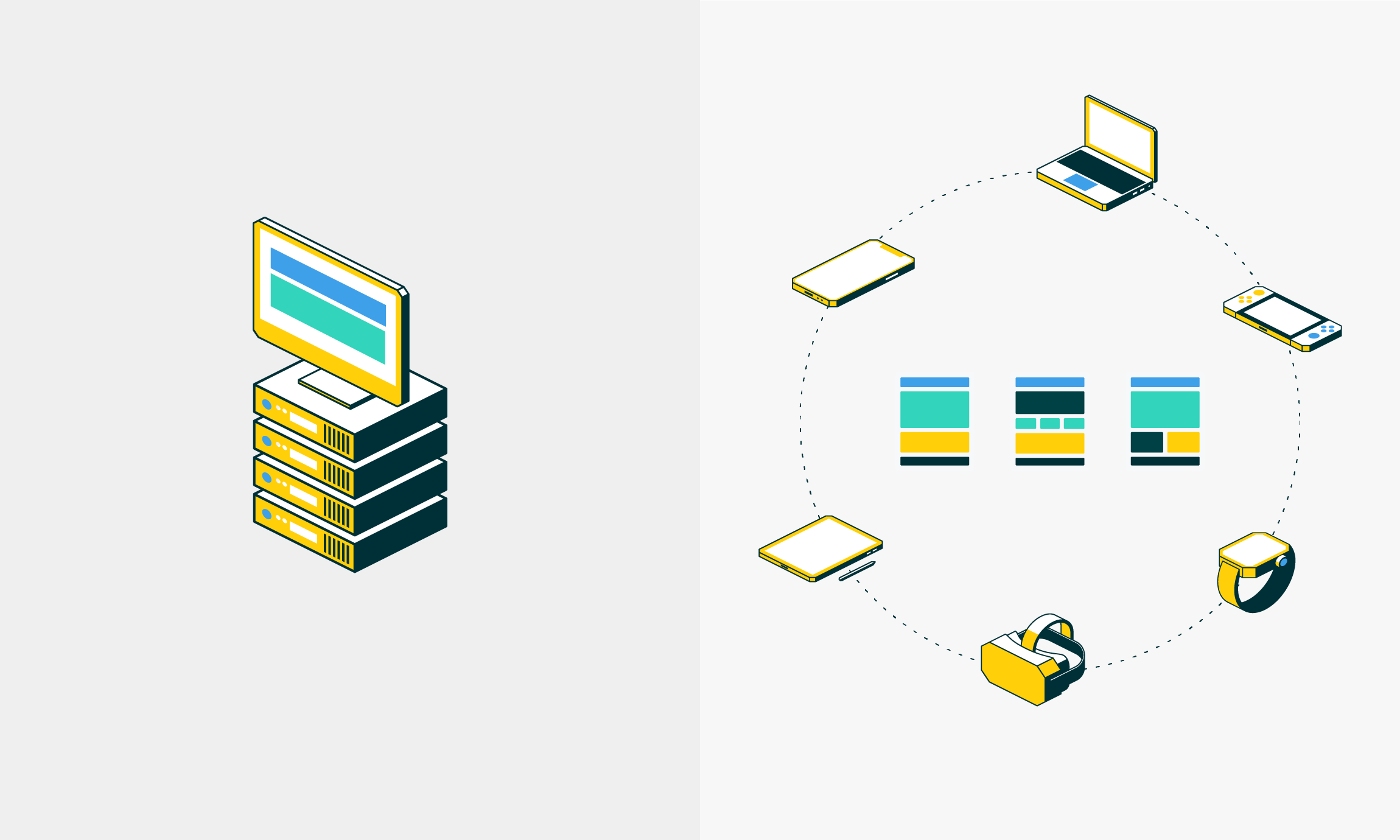
Today’s digital landscape requires content delivery across multiple channels – from websites and mobile apps to smart devices. Traditional CMS platforms, inherently designed for web content delivery, can struggle to provide a seamless content experience across all these channels, limiting the reach and consistency of brand messaging.
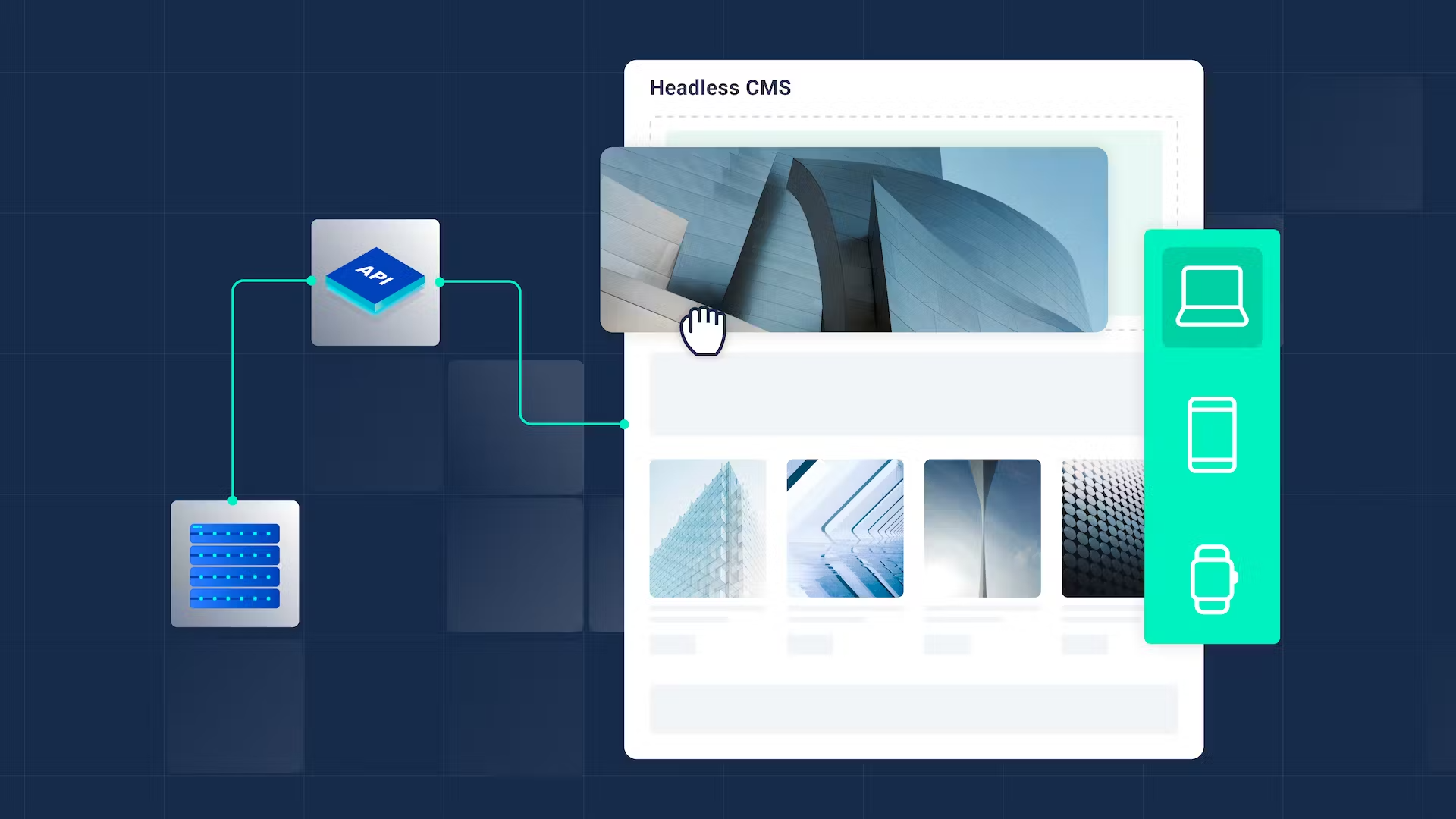
Introducing Headless CMS
Excessive plug-ins can impede a website’s speed and expose it to potential security risks. As CMS platforms expanded in scale and intricacy, businesses faced challenges in integrating new team members and comprehending their operations. Consequently, the evolving internet started to surpass the capabilities of traditional CMSes.
A headless CMS is designed to overcome the limitations highlighted. Recognizing the demand for versatile and reusable content, vendors integrated content management tools already familiar to businesses. Consequently, Headless CMSes streamline the processes of content generation, enhancement, distribution, and re-publication.
What Is a Headless CMS?
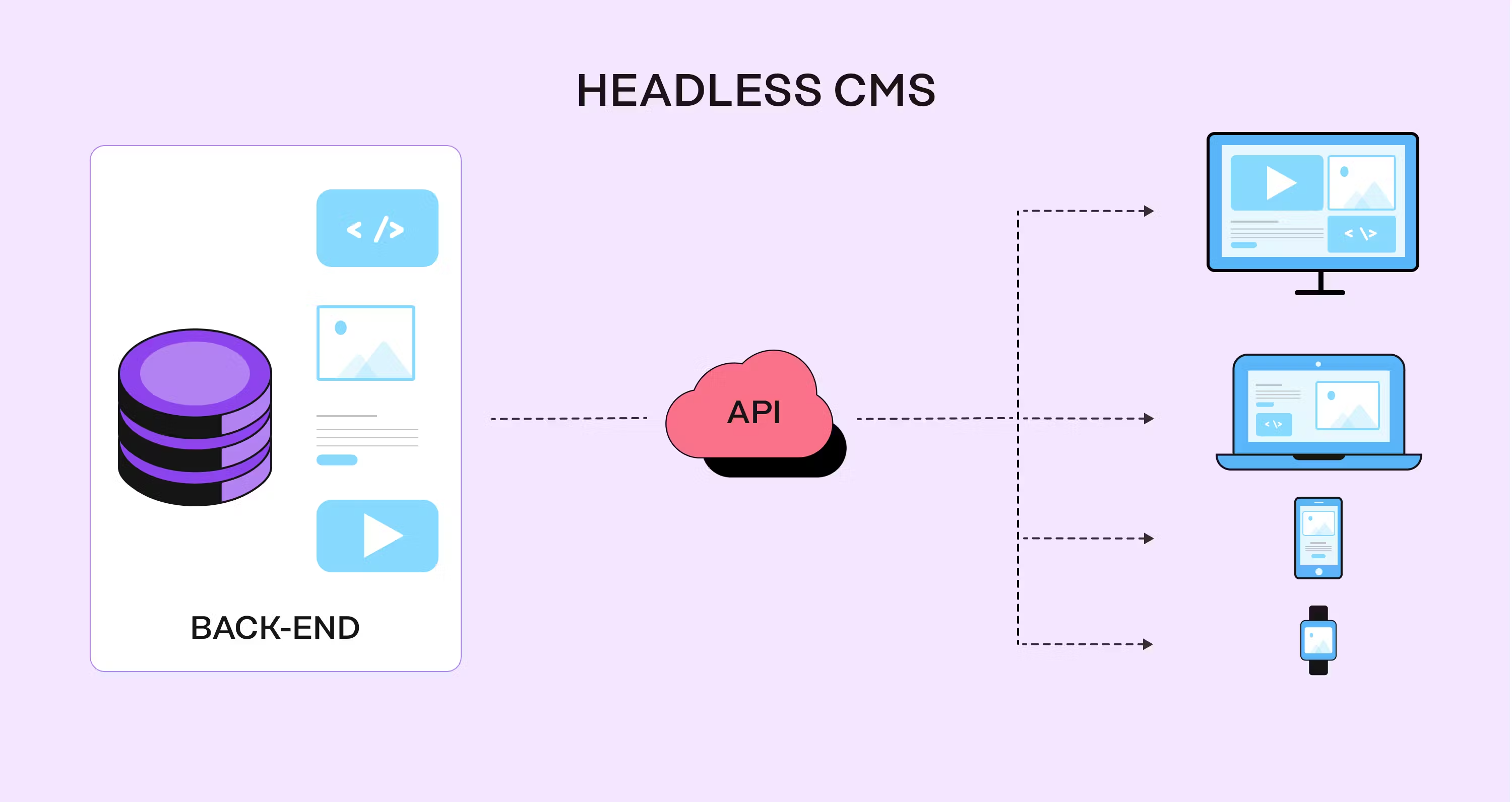
A headless CMS separates the backend, where content is crafted, managed, and stored, from the front end, which is responsible for content formatting, design, and distribution. It utilizes API technology, allowing both these parts to interact and function concurrently when required.

This architecture is what grants the headless CMS its adaptability, making it an ideal fit for businesses with diverse and extensive content requirements. Content and marketing teams have the liberty to produce, administer, and preserve content in modular chunks.
Simultaneously, developers and designers can tap into the CMS to incorporate applications and various coding languages, establishing innovative processes that present this content across evolving website designs, wearable tech applications, chat interfaces, and other digital platforms.
The Advantages of Headless CMS
A headless CMS operates by separating the front-end tasks from the back-end responsibilities. As a result, it offers a myriad of benefits that cater to both developers and content creators alike. Here are the primary advantages of adopting a headless CMS:
Superior Flexibility
The decoupled nature of a headless CMS offers unparalleled flexibility.

By separating the front and back ends, developers and content creators can deliver rich, curated digital experiences to diverse audiences across various platforms, encompassing not just traditional web pages but also mobile apps, smartwatches, IoT devices, and more.
Robust Integrations
One of the standout features of a headless CMS is its capacity for vast integrations. It allows developers to build and customize a comprehensive suite of API-driven integrations, enhancing customer experiences, driving both primary and micro-conversions, and bolstering overall organizational agility and expansion capabilities.
Developer-Friendly Environment
With a headless CMS, developers find a more conducive space, being able to utilize an expanding array of front-end JavaScript frameworks like Next.js and React.js.
This approach not only caters to current needs but anticipates and supports future technological integrations.
Marketer’s Delight
For marketers, a headless CMS simplifies content management. Digital content is stored in a consistent, structured, and reusable manner, allowing for easy repurposing across diverse channels, platforms, and digital touchpoints.
Seamless Scalability
The decoupled architecture is a boon for scalability. Maintenance updates and other back-end alterations can occur without any front-end disruptions, making scaling up smoother and more cost-effective compared to the limitations inherent in traditional CMS platforms.
Enhanced Extensibility
Headless CMS platforms empower developers to incorporate custom functionalities and features as per requirements.

There’s also the freedom to expand the core data model to accommodate extensibility without navigating the intricacies or risks of modifying back-end code.
Adaptive Bandwidth
For cloud-native headless CMS solutions, there’s the added benefit of burstable bandwidth. Such platforms can harness cloud resources, automatically scaling to meet rising demands, like traffic surges during peak sale days or particularly successful marketing campaigns.
Cost-Efficiency at Scale
Cloud-native headless CMS platforms also provide economies of scale. As the volume of transactions rises, the per-unit cost of the underlying cloud infrastructure proportionally decreases.
Optimized Performance and SEO
Since headless CMS platforms directly present new content to audiences without unnecessary server routing, the transfer and rendering speeds receive a notable boost.

This not only elevates the end-user experience but also offers SEO advantages, considering the importance of page-loading speeds in search engine ranking algorithms.
Fortified Security
The split nature of a headless CMS means enhanced security. Attacks typically targeting the front-end presentation layer find fewer vulnerabilities in this setup. For instance, even if malicious entities compromise the content database, they can’t directly access the publishing platform or pull the site or app offline.
The Disadvantages of Headless CMS
While the headless CMS model offers a slew of advantages, it is not devoid of challenges. By emphasizing an architecture that fundamentally separates content creation from its delivery, certain complexities and drawbacks emerge, which potential adopters should carefully weigh against their specific needs.
Steeper Learning Curve
Transitioning to a headless CMS often demands a paradigm shift for teams accustomed to traditional CMS models. Both content creators and developers might need to reorient their workflows and acquaint themselves with new interfaces and tools. This can lengthen the onboarding process and potentially delay project timelines.
Cost Implications
Though it might seem that a headless CMS can be more cost-effective in the long run due to its scalability and flexibility, the initial setup can be more expensive.

This is especially true if businesses have to build multiple front-end systems from scratch, invest in extensive developer training, or integrate a slew of third-party applications to replace functionalities that come standard in traditional CMS platforms.
Complexity of Integrations
The touted API-driven integrations, while powerful, can be double-edged. With traditional CMSes, many features come bundled. But with headless CMSes, for every function or feature not native to the platform, an integration or custom development might be necessary.

This can lead to increased complexity, potential incompatibilities, and maintenance challenges.
Potential for Fragmentation
Given the decoupled nature, content and its presentation can sometimes become fragmented. For content teams that value a WYSIWYG (What You See Is What You Get) editor to preview content as it would appear to end-users, this disconnect can be jarring and might lead to misaligned content and design.
Continuous Developer Dependency
Since the presentation layer is decoupled, marketers might often need to rope in developers for tasks that they could execute independently on a traditional CMS. Whether it’s tweaking the layout, adjusting the design, or implementing new content types, the reliance on technical teams can increase, leading to potential bottlenecks.
Security Concerns with Integrations
While the decoupled architecture of a headless CMS can offer security benefits, the heavy reliance on third-party integrations can introduce vulnerabilities. Each additional integration can be a potential point of failure or a gateway for security breaches if not properly vetted and maintained.
Maintenance Overhead
The very nature of a headless CMS, with its distinct separation of content and presentation, can inadvertently lead to duplicate efforts. For instance, updates or changes might need to be mirrored across various front-end systems, increasing the maintenance overhead.
Limitations in Built-in SEO Tools
Many traditional CMS platforms come equipped with robust, built-in SEO tools. With a headless CMS, while the flexibility to optimize for SEO exists, it often requires custom solutions or additional integrations, which might not be as comprehensive or user-friendly as those in established platforms.
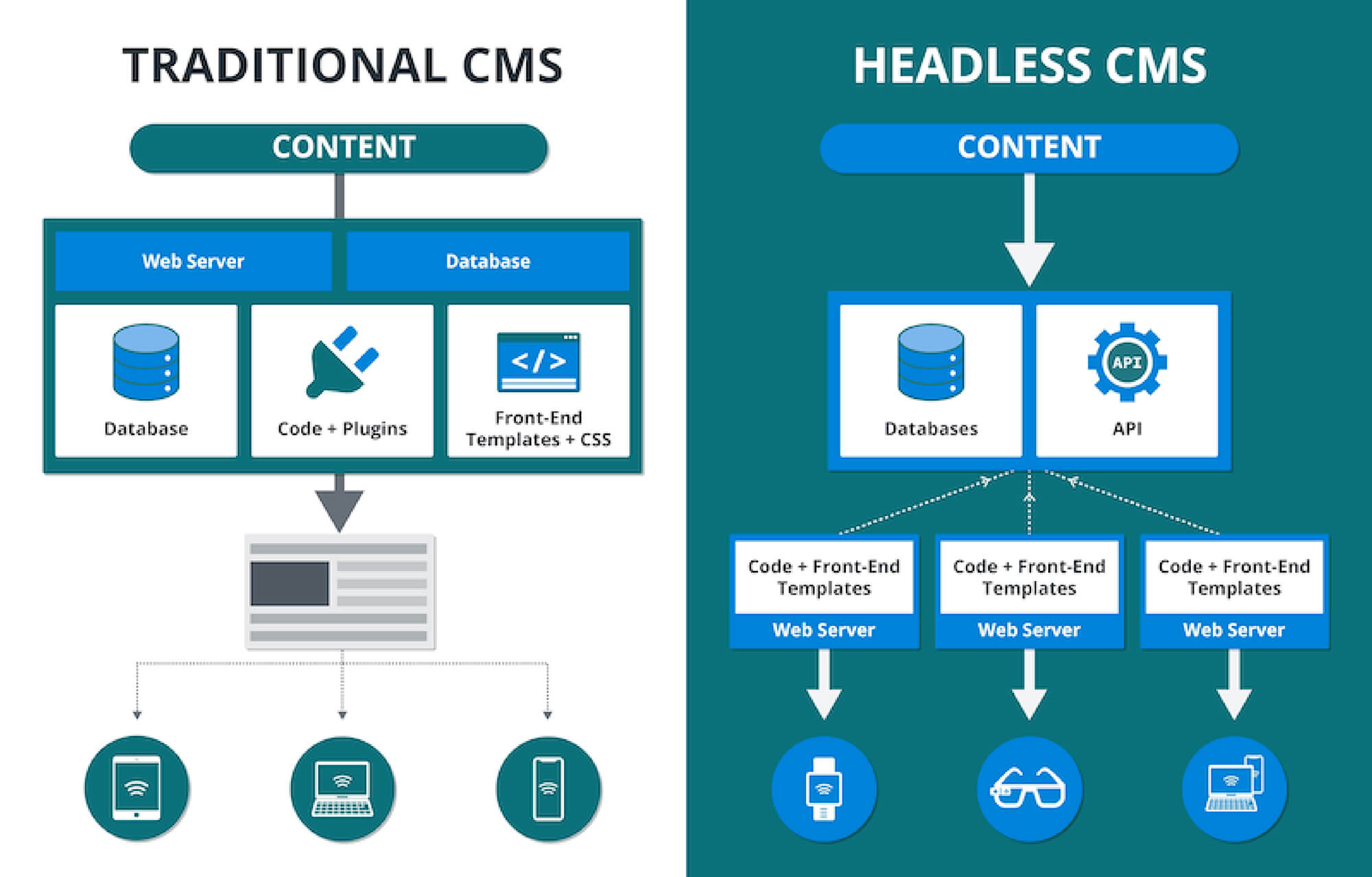
Key Differences Between Headless CMS vs Traditional CMS
Content Structure and Presentation
In a headless CMS, the content structure is inherently modular and dynamic. Content is created and stored in a format that’s devoid of any presentation or design details.
This raw, API-accessible content is created with the intention of being reusable across multiple platforms and devices. This modular approach allows for more flexibility in content delivery, as the same piece of content can be presented differently depending on where it’s being delivered.
On the other hand, a traditional CMS often ties content to a specific presentation or layout. This means that the content is often crafted with a specific display in mind, usually for a website, which can make repurposing it for other platforms or formats more challenging.

The most distinguishing feature between a headless CMS vs traditional CMS is the manner of content presentation. A headless CMS entirely decouples content from its presentation layer. This means there’s no inherent front-end system to dictate how content looks when delivered.
Instead, developers use APIs to fetch content and then design the front end on any platform, be it a website, mobile app, IoT device, and so on, giving unparalleled flexibility in content presentation.
In contrast, a traditional CMS tightly integrates its content creation backend with a predefined front-end presentation layer. This often provides a WYSIWYG (What You See Is What You Get) editor, allowing content creators to see and dictate exactly how their content will appear on a website.
However, this integrated approach can sometimes limit the ability to customize or repurpose content for diverse platforms beyond the web.
Omnichannel Experience
In the realm of content delivery, the contrast between Headless CMS vs traditional CMS is stark, particularly when it comes to omnichannel experiences. Headless CMSs, by their very nature, are unconstrained by a specific front end. This intrinsic flexibility allows them to be indifferent about how and where the content appears.
As a result, they cater to a genuinely omnichannel approach. Be it websites, mobile phones, smartwatches, AR/VR devices, or even large-scale displays like jumbotrons, the content can be tailored and delivered seamlessly. The horizons of content distribution are virtually boundless with a headless CMS.

On the flip side, traditional CMSs come with inherent limitations. They restrict content delivery to only the channels they natively support. So, if one envisions broadcasting their content across a platform, like mobile phones, and the chosen CMS lacks that specific support, then that vision is thwarted.
This ties down the true potential of omnichannel engagement, making traditional CMSs less versatile in an ever-evolving digital landscape.
Flexibility and Scalability
The disparity in flexibility and scalability between traditional CMS vs headless CMS is evident when diving deep into their operational mechanics. Traditional CMS platforms typically store content in-house, confining them to the constraints of their specific servers.
This setup not only makes scaling challenging when traffic surges, but it also magnifies the impact of server downtimes, as both the front end and back end are intertwined.

In contrast, headless CMSs enjoy an architecture where the front end operates independently of the back end. As a result, even if the backend CMS faces challenges or requires maintenance, the frontend remains unaffected and continues to function seamlessly.
Moreover, headless CMSs offer an additional layer of protection, safeguarding against unexpected traffic surges and potential data losses. Should any issues arise, the cloud-stored data acts as a steadfast digital backup, enabling swift recovery and continuity, ensuring your content remains accessible and the user experience remains intact.
Development Freedom
Development freedom emerges as a prominent distinction when contrasting the difference between traditional CMS and headless CMS. In traditional CMS platforms, developers find themselves in a somewhat confined space, where they must adhere to the specific architecture and tools the CMS endorses.
Such restrictions can lead to slower, less adaptive customizations. More often than not, developers find themselves navigating through outdated, vendor-specific frameworks, a process that can be both limiting and frustrating.

On the flip side, headless CMSs liberate developers, granting them the latitude to select their preferred tools and technologies. Through the use of APIs and data formats like JSON, they can seamlessly integrate content, paving the way for leveraging cutting-edge Jamstack technologies or any tech stack that suits their needs.
Furthermore, the agility of headless CMSs shines when considering vendor switches. Unlike traditional CMSs, where a shift between vendors demands an extensive relearning of compatible programming languages, headless CMSs offer a smoother transition.
Their API-centric nature means that migrating from one headless platform to another is devoid of the usual pitfalls like technical debt or resource wastage, streamlining the entire process.
Performance and Speed
Performance and speed remain at the heart of an efficient digital experience, and the choice between traditional CMS vs headless CMS can significantly influence these parameters.
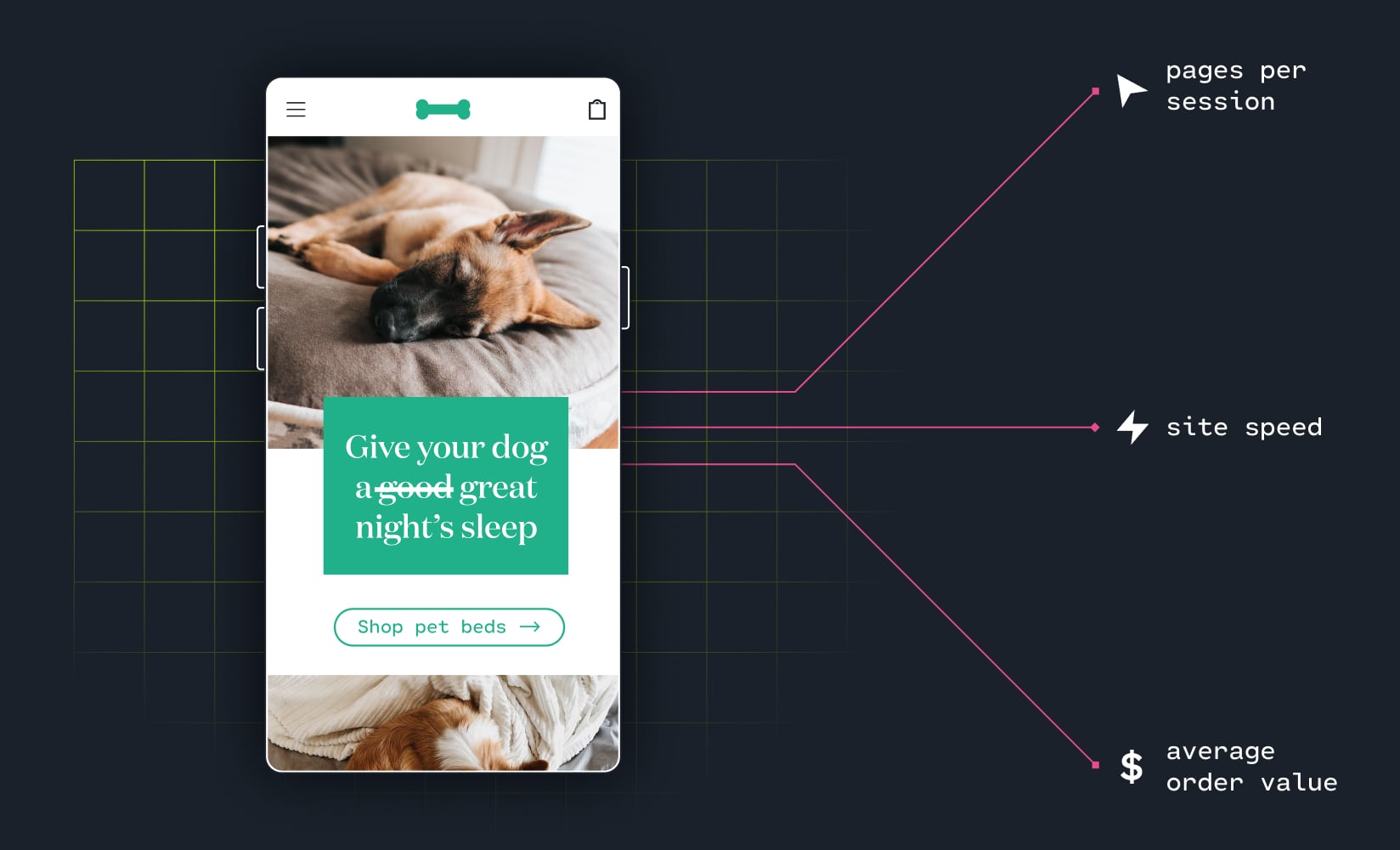
Slow-loading websites can be detrimental to businesses, leading to reduced traffic, diminished user experience, lowered SEO rankings, and ultimately, a decrease in sales. Headless CMSs rise to the challenge by offering enhanced website performance.
Driven by APIs, headless CMSs allow businesses to embrace high-performance page rendering techniques like Server-Side Rendering (SSR) and Static Site Generation (SSG). Additionally, these systems empower developers to tap into the most contemporary tools, libraries, and frameworks in the web tech landscape, providing avenues to supercharge website speed.

Conversely, traditional CMSs often become performance bottlenecks due to their reliance on plugins. These plugins, while offering functionalities, come at the cost of speed.
As one continues to integrate more plugins, the website’s performance tends to degrade. This is because each plugin introduces additional code that is executed every time a user accesses a page, increasing load times and diminishing the user experience.
Maintenance and Updates
With traditional CMSs, the onus of maintaining the system often falls on the users. They must diligently update plugins, themes, and core software, a task that isn’t straightforward. Compatibility checks are essential, as updates can sometimes conflict with existing plugins or themes.
Situations where updates inadvertently break plugins are not uncommon, necessitating users to have backups at the ready before undertaking any update. This continuous cycle of updating, testing, and restoring, if necessary, becomes not only a drain on time but also a significant financial overhead.

On the other hand, headless CMSs alleviate users from this persistent upkeep. There’s no need to be concerned about updating plugins, themes, or the core system.
Headless CMS vendors handle all these aspects, ensuring their systems are always current and functioning optimally. This allows businesses and developers to direct their attention and resources towards their primary tasks, ensuring seamless and distraction-free operations.
Faster Time-to-market
Headless CMSs, being API-driven, offer unparalleled ease in integrating, manipulating, and distributing content. Since there’s no binding of content to the front end, it is simpler to target and optimize for new channels without altering the backend, significantly reducing the time-to-market. This cross-platform support streamlines content delivery processes and enhances overall content optimization.

Conversely, traditional CMSs pose a series of challenges when adapting content to new channels. It demands a substantial amount of time and effort, as for every new channel targeted, a frontend needs to be built, and content must be reauthored specifically for that channel.
This method is not only redundant and inefficient but also increases the likelihood of content inconsistencies across various channels due to the continuous replication of content. The traditional approach thus makes rapid content deployment and channel diversification a challenging endeavor, impacting the overall efficiency and market responsiveness of businesses.
No-bloat Systems
Traditional CMSs often come loaded with a myriad of customization options, aiming to address content delivery requirements. However, these systems tend to be encumbered with excess features that are bundled with the CMS, many of which may not be necessary for every user.
Additionally, the necessity to work with outdated, legacy software can present numerous challenges, becoming disruptive and potentially detrimental to the overall product development, complicating processes and slowing progress.

Conversely, headless CMSs offer a streamlined, no-bloat approach, eliminating unnecessary clutter and avoiding the pitfalls of legacy software. Users have the liberty to select and integrate only the tools they deem necessary for their products, allowing for a more tailored and efficient system.
This lean approach minimizes disruptions to development workflows, fostering an environment that can significantly enhance team productivity and facilitate smoother development cycles. The modular and unencumbered nature of headless CMSs allows businesses to maintain a focused and efficient approach to content management and delivery.
When to Use Headless CMS
Using a Headless CMS is particularly advantageous when a business or project requires a flexible, modern approach to content management and delivery. Here are a few scenarios where opting for a Headless CMS can be the most beneficial:
Omnichannel Publishing Needs:
If your marketing team operates across various CMS platforms and manages content delivery through multiple channels simultaneously, a headless CMS is optimal. This capability is crucial for organizations aiming for efficient and cohesive omnichannel publishing, ensuring uniform content dissemination across diverse platforms.
Interactive and Responsive Experiences:
When the objective is to deliver fast, real-time interactive, and responsive website experiences across a multitude of devices, a headless CMS can be the key. It offers the flexibility and speed required to create seamless and adaptive user experiences.
Accelerated Content Creation and Publishing:
If your marketing team prefers immediate action and wants to expedite the content creation and publishing process, rather than wait for extended periods for developers to complete their tasks, a headless CMS provides the agility and responsiveness needed.
Large Content Repository Management:
For organizations, especially eCommerce businesses, looking to build and manage extensive content repositories and avoid content duplication, a headless CMS is invaluable. It ensures consistency in messaging, preventing customer dissatisfaction and complaints due to irregularities in content.
Enhanced Security:
If you aim to enforce robust, enterprise-level security, a headless CMS, by virtue of its decoupled architecture, reduces the attack surface, minimizing vulnerabilities. The separation of the front-end and back-end layers in a headless CMS provides an additional layer of security, safeguarding your system against various potential threats.
When to Use Traditional CMS
A traditional CMS might be the preferable choice for your organization in various scenarios, particularly when simplicity, usability, and quick deployment are the priorities. Below are situations where opting for a traditional CMS might be more practical and beneficial:
Limited In-house Expertise:
If your organization lacks the necessary in-house expertise to handle ongoing web development demands and resolve related issues and if hiring qualified contractors or consultants is financially unfeasible or prohibitive, a traditional CMS, with its simpler management and operations, can be the ideal choice.
Web-Only Content Delivery:
When your content delivery requirements are confined to web channels and you do not need to distribute content across other digital platforms such as IoT, VR, apps, and chatbots, a traditional CMS is sufficient to meet your needs.
Usability over Customization:
If the primary objective of your website is user-friendliness and accessibility rather than intricate customization and personalization, a traditional CMS offers a more straightforward, user-centric approach to content management.
Quick Deployment:
For organizations aiming to get their websites up and running swiftly, traditional CMSs offer the advantage of leveraging pre-built templates and built-in content management functionalities, reducing the time and effort required for deployment.
On-Premise Hosting and Open Source Preference:
If your preference is to use open-source code and host and store content on your servers as opposed to cloud storage, a traditional CMS provides the requisite features and flexibility to manage content effectively on your terms.
In Conclusion,
The choice between Headless CMS vs Traditional CMS should be informed by an organization’s unique needs, technical capabilities, content delivery priorities, and future growth plans. While a Headless CMS offers advanced capabilities, flexibility, and multi-platform support for forward-thinking organizations, a Traditional CMS provides simplicity, usability, and quick deployment for those with more straightforward and web-focused content needs.
Selecting and deploying the appropriate content management system goes beyond being a significant operational endeavor—it’s a strategic long-term initiative. This choice has substantial implications for your capability to offer outstanding, customized user experiences across various channels.
Thus, you can contact experienced experts to receive advanced consultancy and Magenest can do that. Our specialists have multiple years of experience and handle numerous eCommerce projects that can help you choose the right CMS for your organization.