In the dynamic world of eCommerce, businesses are constantly seeking innovative ways to enhance the customer experience and streamline their operations. One such innovation is Headless Shopify, a term that has gained prominence in recent years. In this guide, we delve into the world of Headless Shopify, providing a comprehensive understanding of what it entails, its benefits, and steps on how to start a Headless Shopify store to embark on this transformative journey.
Table of Contents
What Is Headless Shopify? Understanding Headless Commerce
Definition of Headless Commerce
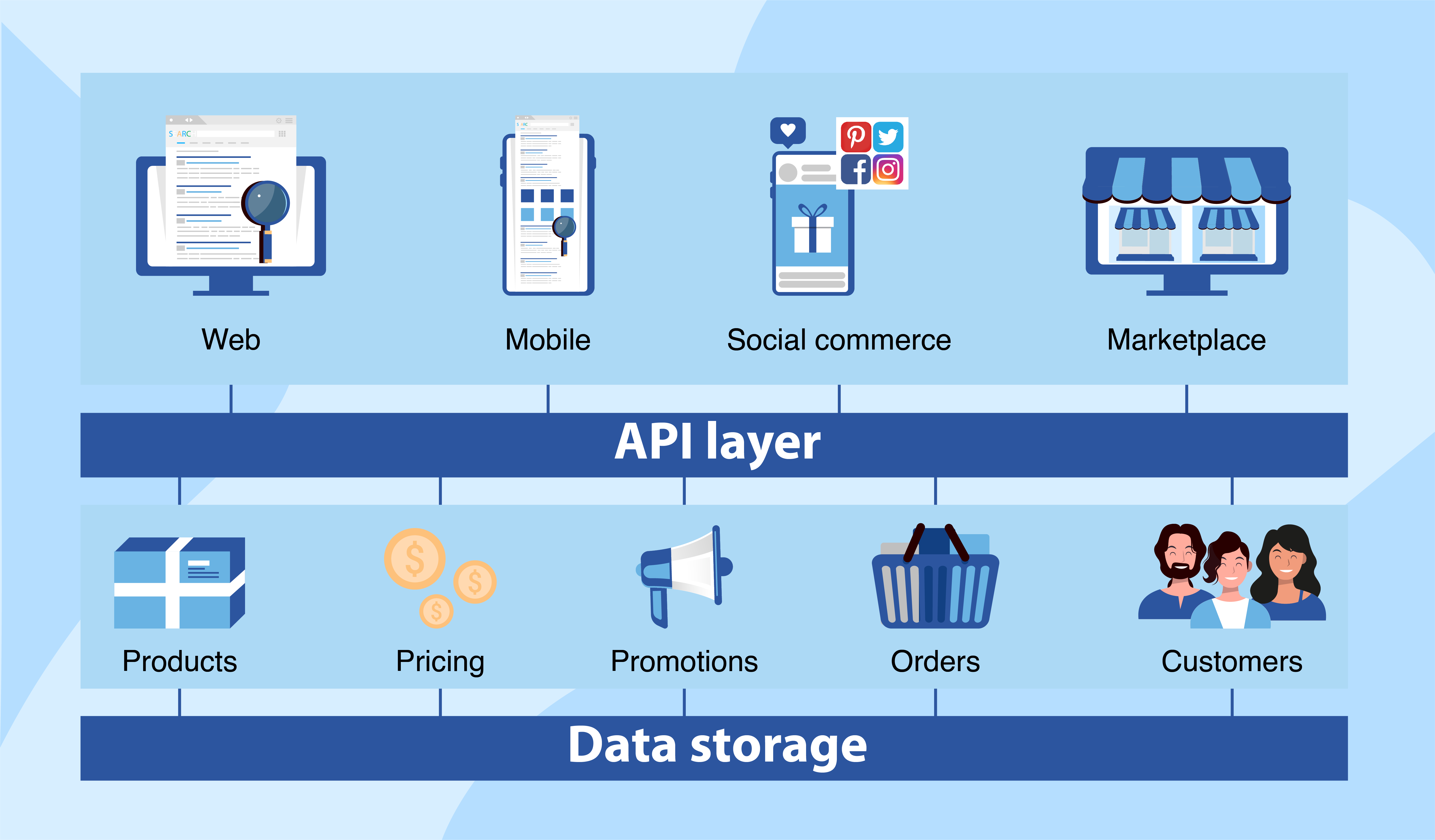
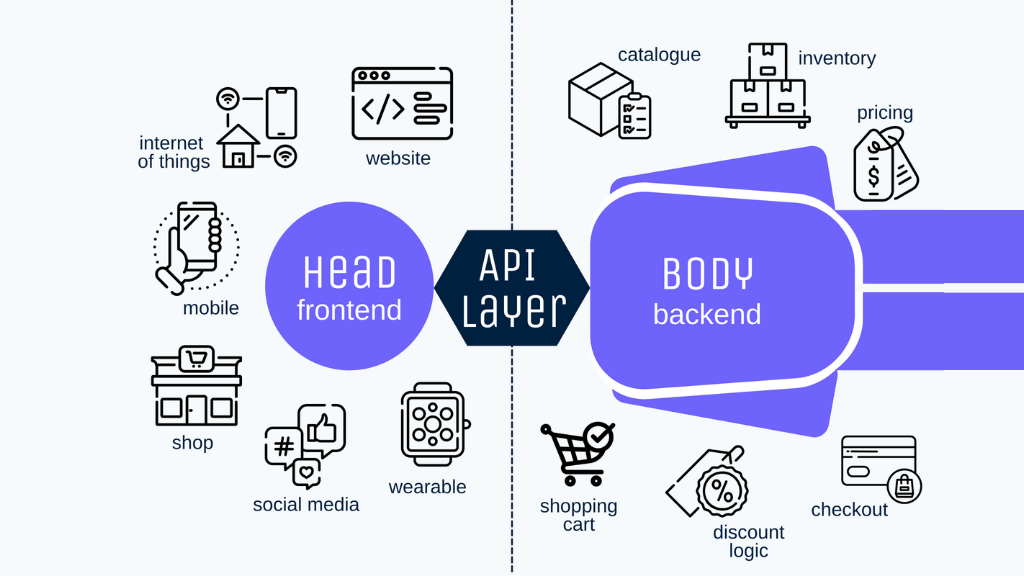
Headless commerce is an eCommerce architecture that separates the front-end customer experience from the back-end operations, allowing them to communicate through an API layer.

This approach offers several advantages:
- Full Creative Control: Headless commerce provides brands with the freedom to create unique and customized storefront experiences without limitations. Brands can achieve the exact look and feel they envision, enabling dynamic and personalized experiences for customers. This level of customization becomes especially valuable as a brand’s digital identity grows.
- Improved Site Performance: Headless architecture can lead to faster website load times, enhancing the user experience. Separating the front-end from the heavy back-end operations allows for quicker page loading, reducing bounce rates and increasing customer engagement. Faster load times can also have a direct impact on conversion rates and revenue.
- Plug-and-Play Integration: Headless commerce systems are designed to easily integrate with third-party applications and services. This flexibility allows brands to connect various systems such as ERP (Enterprise Resource Planning), PIM (Product Information Management), and IMS (Inventory Management System), enhancing the overall functionality of the eCommerce platform. It ensures that brands can adapt to changing technology and market demands.
- Increased Developer Freedom and Flexibility: Developers benefit from headless commerce by working with composable tech stacks. This approach enables them to choose the best-of-breed tools and components for different aspects of the eCommerce platform. Developers can replace or update components as needed without affecting the entire system, providing greater flexibility and adaptability.
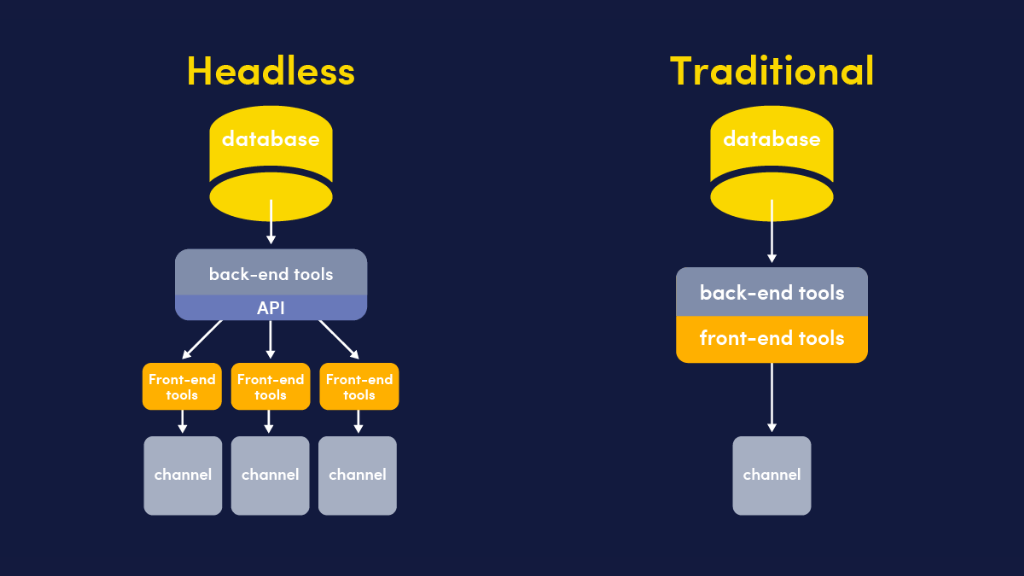
A Headless Shopify Store in Comparison with a Traditional Shopify Setup
In a traditional Shopify setup, the platform operates as a monolithic system where the front-end (storefront) and back-end (core commerce functionality, database, and CMS) are tightly integrated. This integration simplifies the setup process, making it particularly attractive for small to medium-sized businesses seeking a quick and straightforward way to establish an online store.
However, this monolithic structure comes with limitations in terms of customization, as businesses are somewhat confined to predefined themes and templates. Developers also have limited control over the underlying architecture, which can pose challenges when implementing highly specialized or complex features.

Choosing a headless approach with Shopify involves decoupling the front-end from the back-end using Shopify’s headless solutions. This architectural shift provides businesses with a significant degree of creative freedom, enabling them to design and build their storefronts without the constraints associated with predefined themes.
This heightened flexibility empowers businesses to create highly customized and unique user experiences. Additionally, going headless with Shopify allows for the selection of a composable tech stack, where various technologies, frameworks, and services can be seamlessly integrated.
What Tool Does Shopify Provide for Building a Headless Shopify Store
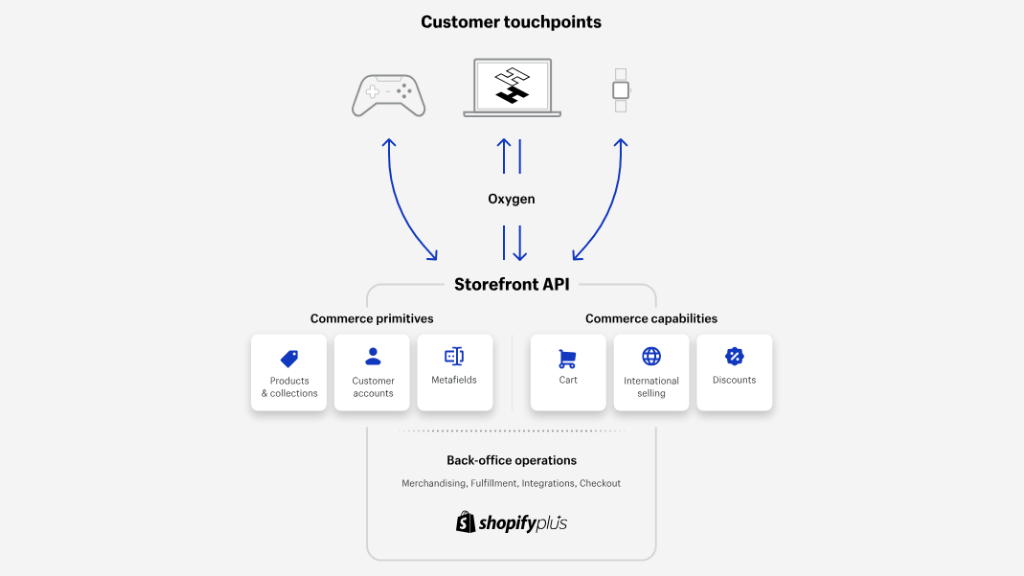
Shopify provides essential tools for building a headless Shopify store, enabling businesses to create highly customized and performant eCommerce experiences. Two key components for building a headless Shopify store are the Storefront API and Shopify’s official development stack, Hydrogen and Oxygen.
The Storefront API serves as the bedrock of Shopify’s headless architecture, offering developers access to a wide array of commerce capabilities crucial for building a headless Shopify store. These capabilities include optimized cart management, product and collection pages, search and recommendations, contextual pricing, and support for subscriptions and other B2B functionalities.
What sets the Storefront API apart is its platform-agnostic nature, allowing developers to work with their preferred development frameworks, devices, and service platforms. This flexibility empowers developers to create tailored front-end experiences while seamlessly integrating Shopify’s robust commerce capabilities.

Hydrogen and Oxygen from Shopify’s official development stack for headless commerce, streamlining the process of building dynamic and high-performance headless Shopify stores.
Hydrogen, built atop the React-based Remix framework, combines ease of use with high-quality web development standards. It offers commerce-optimized components, hooks, and utilities pre-configured for Shopify’s APIs. Hydrogen’s features, such as support for Optimistic UI, Nested Routes, and Progressive Enhancement, make it a powerful tool for developers.
Oxygen, Shopify’s globally distributed hosting solution, simplifies the deployment of Hydrogen stores with lightning-fast rendering at the edge across more than 285 points of presence worldwide. Being included in Shopify plans at no extra cost, Oxygen ensures peak performance and uptime while keeping infrastructure expenses down. This has made building a headless Shopify store so much easier.
Is Building a Headless Commerce a Suitable Fit for Your Business?
Before answering the question of How to start a headless Shopify store, you need to ask yourself: Is building a headless commerce a suitable fit for your business? Determining whether headless commerce is a suitable fit for your business depends on your specific goals and needs. Here are some considerations to help you evaluate if headless commerce is the right choice for your business:
- Current Architecture: If your business is thriving with traditional architecture, and you are satisfied with your current setup, transitioning to a headless architecture may not be justified in terms of the financial and time resources required. It’s essential to assess whether the benefits of going headless align with your business objectives.
- Personalization and Unique Customer Experience: If you aim to deliver a more personalized and unique customer experience that goes beyond what traditional platforms can offer, headless commerce can be a compelling option. Headless allows for greater creative freedom in designing customer interactions.
- Development Resources: Consider whether your business has the necessary development resources to support a headless transformation. Headless commerce often requires a skilled development team capable of building and maintaining custom front-end experiences.

If you still don’t know if you need to build a headless commerce or not, here are a few scenarios where headless commerce may be suitable:
- Complex Infrastructure: If your business already has a complex infrastructure in place, and integrating additional tools into the existing technology stack is challenging, headless commerce can provide the flexibility needed to address these complexities.
- Need for Agility: If your business feels that it’s lagging behind competitors because you cannot make simultaneous front-end and back-end adjustments, headless commerce allows for more agile development and deployment of updates.
- Performance and Site Speed: If optimizing the shopping experience for speed and performance is a priority, headless commerce offers control over elements that affect site speed. This can be crucial in providing a fast and responsive experience for all shoppers.
- Creative Vision: If you have a creative vision that goes beyond the customizations possible with your current theme or template, headless commerce empowers you to reimagine and build unique storefront experiences that align with your creative vision.
- Mobile Experience: If you don’t have a native mobile app for iOS or Android, or your existing mobile shopping app lacks user-friendliness, headless commerce can enable the development of a more user-centric mobile experience.
- Innovative Storefronts: If you aspire to create innovative storefront experiences that go beyond traditional online shopping, such as smart mirrors, wearable tech integrations, or vending machines, headless commerce, provides the flexibility to realize these unique ideas.
Steps on How to Start a Headless Shopify Store
By leveraging Shopify’s robust back-end while integrating it with a tailored front-end, businesses can craft unique, fast, and efficient shopping experiences that cater directly to their target audience. In this guide, we’ll walk you through the essential steps to start your own headless Shopify store, providing you with a solid foundation to build upon for a competitive edge in today’s digital market.
Step 1: Preparing Your Shopify Store
First, You Need to Set Up a Shopify Account.
To embark on building a headless Shopify store, the first step is to establish a Shopify account. This process begins with visiting the Shopify website and initiating the sign-up procedure.

Here, you’ll provide essential business details, including your store’s name, email address, and password. Simply follow the prompts to complete the account setup and gain access to the Shopify platform.
Secondly, You Need to Choose a Shopify Plan
Shopify offers a range of pricing plans, each tailored to specific business needs and requirements to answer your question of How to start a Headless Shopify store. As you set out to build your headless store, it’s crucial to select a Shopify plan that aligns with your budget and the features necessary for your store’s operation.
Each plan can have a different set of features, so you can check out all Shopify Pricing Plans and find out yourself. You can start by exploring the platform through a free trial to understand its capabilities.
Thirdly, You Can Customize Your Shopify Store
After setting up your Shopify account and opting for an optimal plan, it’s now time to tailor the back-end to fit your business needs. The beauty of Shopify is its adaptability, allowing you to configure various aspects of your store even when you’re decoupling the front-end.
- Themes and Design: The visual identity of your store plays a pivotal role in attracting and engaging customers. Begin by perusing the Shopify theme library and selecting a theme that resonates with your brand and product offerings. You can choose from a variety of free and premium themes. Once you’ve made your selection, customize the theme to reflect your brand’s aesthetics. Adjust colors, fonts, and layout elements to craft a unique and visually appealing storefront.
- Product Listings and Categories: Populate your Shopify store with your product offerings by creating detailed product listings. Include essential information such as product names, descriptions, prices, and high-quality images. To enhance customer navigation, organize your products into categories or collections. This categorization simplifies the shopping experience, making it easier for customers to discover and browse products.
- Payment Gateways and Shipping Options: Streamline the purchasing process by configuring payment gateways that align with your customer preferences. Shopify provides a variety of payment options, including credit cards, digital wallets, and more. Simultaneously, set up shipping options, defining shipping rates, zones, and carriers. Offer multiple shipping methods, such as standard, expedited, or free shipping, to accommodate customer choices.
- Apps and Integrations: Explore the Shopify App Store, which houses a wealth of applications and integrations designed to enhance your store’s functionality. To address specific business needs, consider installing and configuring relevant apps. These apps cover various areas, including marketing, analytics, customer support, inventory management, and more.
Step 2: Selecting a Front-End Technology
On how to build a headless Shopify store, selecting the appropriate front-end technology is pivotal. Front-end technologies are responsible for the visual presentation and user interaction of your online store. Common front-end technologies include frameworks like React, Angular, and Vue.js, as well as the choice of a headless Content Management System (CMS) and considerations regarding hosting and deployment.

- React, Angular, or Vue.js: When deciding on a front-end framework, consider your development team’s expertise and the specific requirements of your project. React, Angular, and Vue.js are popular choices, each with its own strengths. React, known for its component-based architecture, is highly flexible and widely adopted. Angular offers a comprehensive framework with strong tooling, making it suitable for complex applications. Vue.js is known for its simplicity and ease of integration, making it a good choice for rapid development. Evaluate which framework aligns best with your development team’s skills and project goals.
- Headless CMS Options: Your choice of headless CMS is crucial for managing content efficiently. Headless CMS systems, such as Contentful, Strapi, or Kentico Kontent, allow you to create, edit, and organize content independently of the front-end. Consider factors such as content management capabilities, ease of integration with your chosen front-end framework, and scalability. The right headless CMS should empower your team to update content seamlessly and maintain a consistent user experience.
- Hosting and Deployment Choices: Hosting and deployment options can significantly impact the performance and reliability of your headless Shopify store. Evaluate hosting providers, such as AWS, Google Cloud, or Netlify, based on factors like scalability, geographic coverage, and support for serverless architectures. Additionally, consider your deployment strategy, including Continuous Integration/Continuous Deployment (CI/CD) pipelines to automate deployment processes. Ensure that your chosen hosting and deployment solutions align with your project’s technical requirements and long-term scalability needs.
Step 3: Setting Up the Front-End
Installing and Configuring Your Chosen Front-End Technology
Begin by installing and configuring the front-end technology you’ve selected for your headless Shopify store. This step involves setting up the development environment, installing the necessary dependencies, and configuring project settings.
Ensure that your development team is well-versed in the chosen technology to facilitate a smooth setup process. Additionally, establish coding standards and best practices to maintain code quality throughout the project.
Creating a User-Friendly and Responsive Design
Design plays a pivotal role in shaping the user experience of your headless Shopify store. Collaborate with designers and front-end developers to create a user-friendly and responsive design that caters to various devices and screen sizes.
Implement responsive web design principles to ensure that your store’s layout and content adapt seamlessly to desktops, tablets, and mobile devices. Conduct usability testing to validate the design’s effectiveness and make necessary adjustments.
Integrating Your Shopify Store with the Front-End
Integration is a key step in the headless commerce approach. Establish connections between your front-end technology and the Shopify back-end using Shopify’s Storefront API or other relevant APIs.

Implement features such as product listing displays, cart management, and checkout processes by fetching data from your Shopify store via API calls. Ensure that data synchronization between the front-end and Shopify remains accurate and real-time to provide a seamless shopping experience for customers.
Implementing SEO Best Practices
Search Engine Optimization (SEO) is essential for driving organic traffic to your headless Shopify store. Implement SEO best practices by optimizing on-page elements, including meta titles, descriptions, and headings. Ensure that URLs are structured for search engine visibility.
Implement schema markup to enhance search engine understanding of your content. Additionally, focus on site speed optimization, mobile-friendliness, and creating high-quality, relevant content to improve search engine rankings.
Step 4: Building the Back-End
Understanding Shopify’s API
To effectively build the back-end of your headless Shopify store, it’s crucial to have a deep understanding of Shopify’s API, particularly the Storefront API. Familiarize yourself with the API documentation, endpoints, and available functionalities. Gain insight into how data is structured and retrieved, as this knowledge will be instrumental in building custom back-end solutions that interact seamlessly with Shopify’s eCommerce platform.
Creating Custom APIs or Utilizing Existing Ones
Depending on your specific requirements, you may need to create custom APIs to handle various aspects of your headless Shopify store. These custom APIs can be designed to manage user accounts, process orders, handle inventory, and perform other business-specific functions.

Alternatively, you can leverage existing APIs and services to streamline certain processes. When creating custom APIs, consider factors such as security, authentication, and scalability to ensure they meet your business needs effectively.
Handling Data Synchronization Between Front-End and Back-End
Data synchronization is critical in a headless architecture, as it ensures that the front-end and back-end of your Shopify store remain in sync. Implement mechanisms to handle data synchronization in real-time or near real-time. This includes managing product data, inventory levels, customer information, and order updates.
Utilize webhooks, event-driven architectures, or periodic data polling to maintain data consistency and provide a seamless shopping experience for customers.
Step 5: Connecting the Front-End and Back-End
Authentication and Security Considerations
Ensuring robust authentication and security is paramount when connecting the front-end and back-end of your headless Shopify store. Implement authentication mechanisms to protect sensitive data and user accounts. Utilize best practices such as OAuth, API keys, or JWT (JSON Web Tokens) to secure API calls between the front-end and back-end.
Additionally, consider implementing SSL/TLS encryption to safeguard data transmission. Regularly update and patch both front-end and back-end components to mitigate security vulnerabilities.
Handling User Sessions and Cart Management
Managing user sessions and cart data is essential for delivering a seamless shopping experience. Implement session management to track user interactions and maintain user context as they navigate your store.

Ensure that cart data is accurately synchronized between the front-end and back-end to provide consistent and up-to-date information to customers. Use technologies like cookies or session tokens to associate users with their carts, allowing for easy cart retrieval and updates across sessions.
Testing the Connection Thoroughly
Rigorous testing is crucial to verify the connection between the front-end and back-end of your headless Shopify store. Conduct comprehensive testing of API endpoints to confirm data accuracy, reliability, and performance. Test user authentication and session management to ensure secure and smooth user experiences. Perform load testing to assess how the system handles traffic spikes and heavy loads.
Consider using testing frameworks and tools to automate the testing process and identify any issues early in development. Thorough testing helps detect and address potential problems before they impact customers.
Step 6: Optimizing Performance
Although there are many ways to optimize your headless Shopify store performance, here are 4 ways we have tried and succeeded.
Caching Strategies
Implementing effective caching strategies is crucial for optimizing the performance of your headless Shopify store. Utilize caching mechanisms to store frequently accessed data and responses. Consider implementing client-side caching, server-side caching, or content delivery network (CDN) caching to reduce server load and minimize latency. Caching can significantly enhance the speed and responsiveness of your store, improving the overall user experience.
Content Delivery Networks (CDNs)
Leveraging Content Delivery Networks (CDNs) is a powerful technique to accelerate content delivery and reduce page load times. Integrate a CDN into your headless Shopify store architecture to distribute static assets, such as images, stylesheets, and JavaScript files, to edge servers located closer to your users. This geographical proximity reduces the distance data must travel, resulting in faster content delivery and improved performance for customers worldwide.
Image Optimization
Image optimization is essential for enhancing the loading speed and performance of your store, especially when dealing with product images and visual content.

Employ image compression techniques to reduce file sizes without compromising quality. Implement responsive image solutions to serve appropriately sized images based on the user’s device and screen resolution. By optimizing images, you can minimize bandwidth usage and ensure faster page loading times.
Monitoring and Performance Tuning
Continuous monitoring and performance tuning are ongoing processes to maintain optimal store performance. Employ monitoring tools and services to track key performance metrics, such as page load times, server response times, and error rates. Identify performance bottlenecks and areas for improvement. Conduct regular performance audits and optimizations to address issues promptly. Monitor user feedback and behavior to gain insights into areas that require performance enhancements.
Step 7: Launching Your Headless Shopify Store
Before launching your headless Shopify store, create a comprehensive pre-launch checklist. This checklist should encompass various aspects of your store’s readiness, including content verification, functionality testing, SEO optimizations, and performance checks.

Ensure that all items on the checklist are completed and verified to guarantee a smooth launch.
- DNS and Domain Setup: To make your headless Shopify store accessible to the public, configure DNS (Domain Name System) settings and set up your custom domain. Update your domain registrar’s DNS records to point to the appropriate hosting environment or CDN. Verify that DNS propagation has occurred to ensure that visitors can access your store using your custom domain name.
- Testing and Debugging: Thoroughly test your headless Shopify store one final time before going live. Conduct comprehensive functional testing to ensure that all features, including product listings, cart management, and checkout processes, are working correctly. Debug and resolve any issues or errors that arise during testing. Test the store’s responsiveness on various devices and browsers to ensure a consistent user experience.
It’s time to go live once you’ve completed the pre-launch checklist, configured DNS settings, and thoroughly tested your store. Activate your headless Shopify store by making it publicly accessible. Remove any under-construction or maintenance pages. Inform your team and stakeholders of the launch timing. Monitor the store closely during the initial hours after launch to address any unforeseen issues promptly.
What Are The Benefits of Using Headless Shopify?
Harnessing the power of Headless Shopify offers businesses a plethora of advantages, from heightened flexibility and speed to seamless integration capabilities and future readiness.

Here are some standout benefits of using Headless Shopify.
- Flexibility: Headless architecture provides complete control over the front-end and website design, enabling the creation of a unique and customized user experience that aligns with your brand’s vision.
- Speed and Performance: By decoupling the front-end from the back-end, Headless Shopify can deliver faster page load times and improve overall performance, enhancing the user experience.
- Scalability: Headless architecture is inherently scalable, allowing your website to handle high traffic volumes and accommodate growth without compromising performance.
- Integration Capabilities: Headless Shopify makes it easy to integrate with other systems and third-party services, expanding the functionality and capabilities of your website.
- Omnichannel Commerce: Headless Shopify enables businesses to offer a consistent shopping experience across multiple channels, including web, mobile, and social media, ensuring a seamless customer journey.
- Future-Proofing: By separating the front-end from the back-end, Headless Shopify ensures that your website remains adaptable to future technologies and industry trends, helping you stay competitive and relevant in the ever-evolving digital landscape.
Examples of Companies Using Headless Shopify
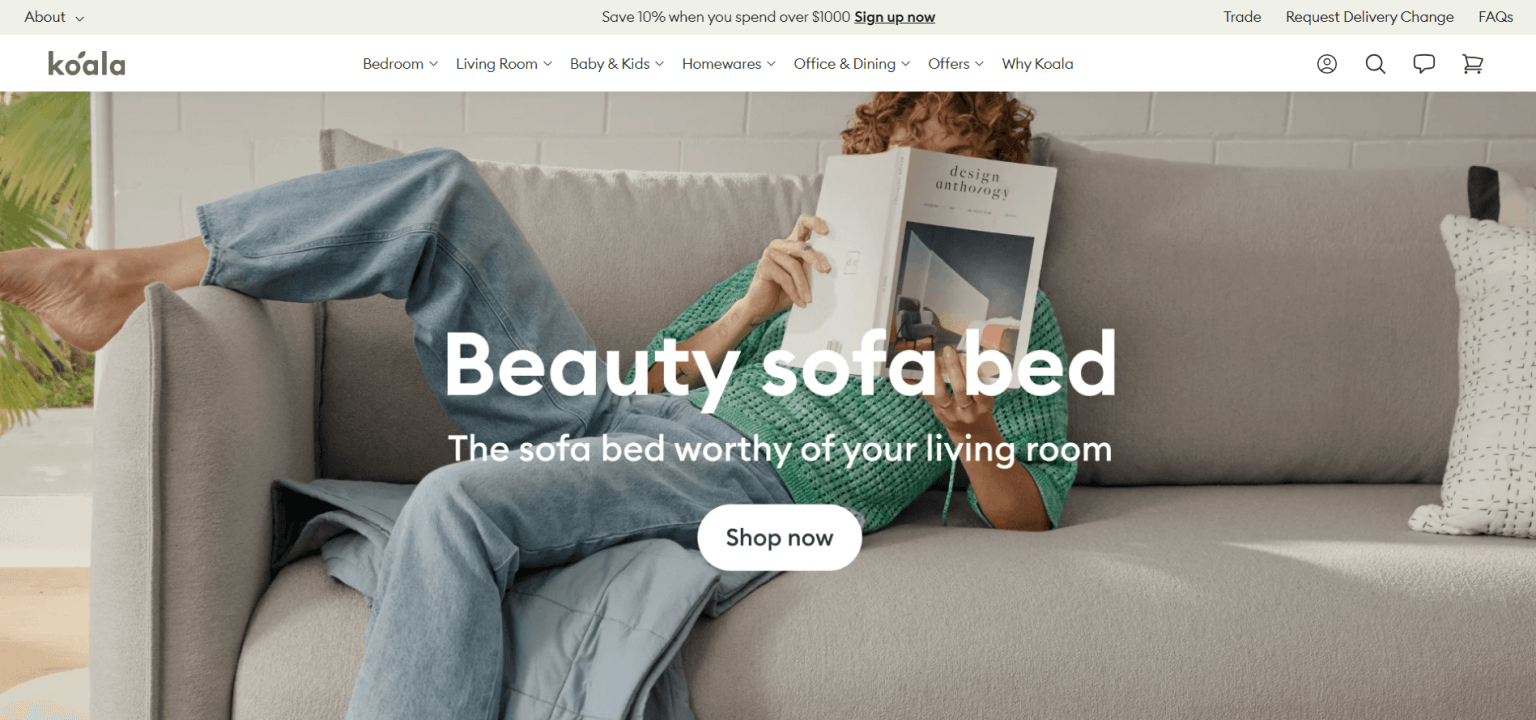
Koala
Companies like Koala, the Australian furniture retailer, are leading the way in adopting headless Shopify to revolutionize their eCommerce operations. Koala’s headless approach has enabled them to streamline development processes, offering unique and ethical customer experiences at an unprecedented pace.
With a progressive web application (PWA) as a core component of their headless architecture, they’ve achieved remarkable development velocity, delivering solutions from ideation to production three times faster than industry norms. Their approach, which decouples front-end and back-end systems, allows them to provide highly customized experiences, optimize site performance, and rapidly deploy changes without downtime.

Koala’s success exemplifies the power of a headless Shopify approach, showcasing its ability to facilitate rapid deployment, embrace microservices for streamlined operations, and deliver tailored experiences across devices. Other companies are also recognizing the advantages of this architecture, as it empowers them to create dynamic and engaging online storefronts while maintaining the flexibility to adapt to evolving customer needs and market trends.
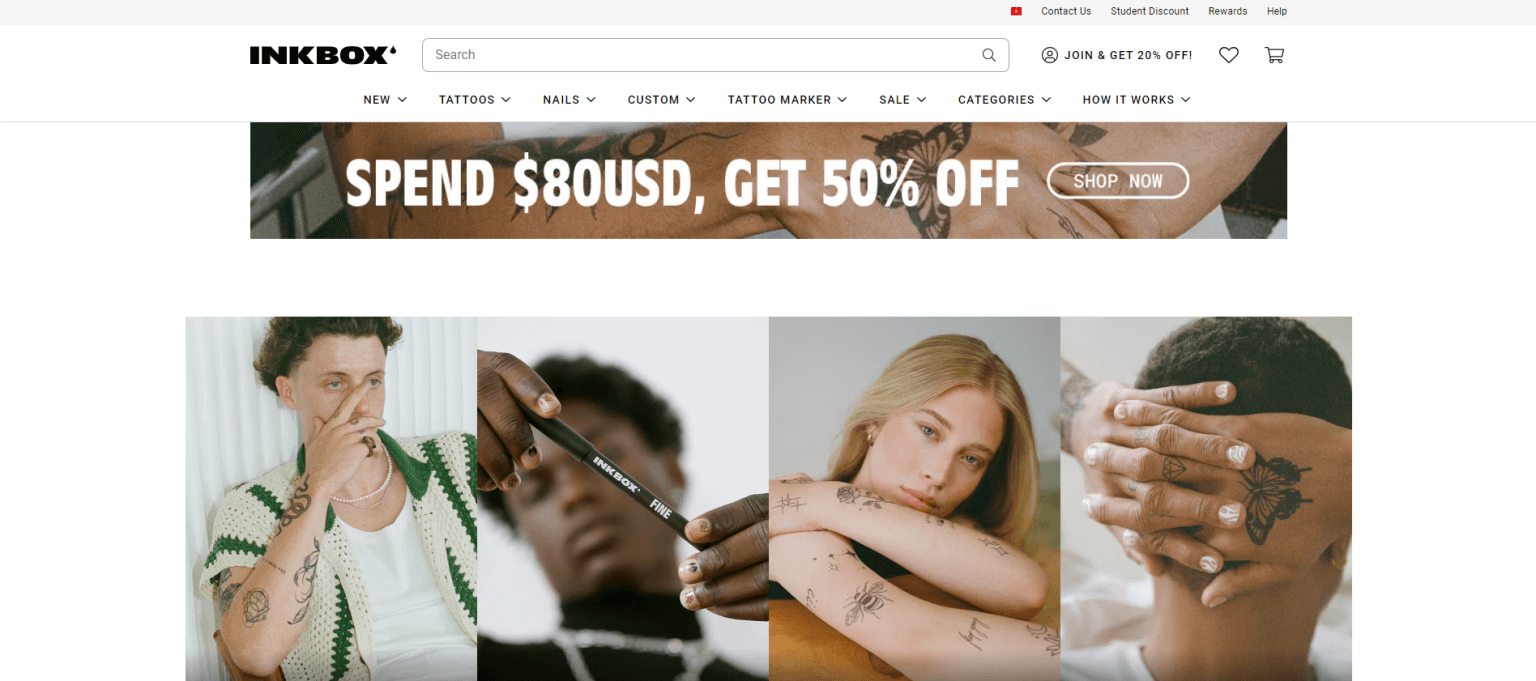
Inkbox
Inkbox, the renowned Canadian brand specializing in temporary tattoos, exemplifies the success of adopting a headless Shopify approach. Faced with surging demand, Inkbox sought a scalable solution that would elevate its online store’s user experience and accessibility.
Embracing Shopify’s headless commerce platform, Inkbox transformed its website into an interactive canvas, empowering customers to upload their tattoo designs and enjoy a personalized experience. Through AI-driven curation and dynamic visual elements, such as auto-playing videos and Instagram integration, Inkbox has crafted a user-centric, immersive online presence that seamlessly marries aesthetics with functionality.

Inkbox’s headless Shopify success story underscores the power of this architecture to drive innovation, enhance customer engagement, and adapt to evolving market dynamics. It serves as a compelling example of how companies can leverage headless Shopify to stay agile, provide tailored experiences, and meet the demands of a rapidly changing eCommerce landscape.
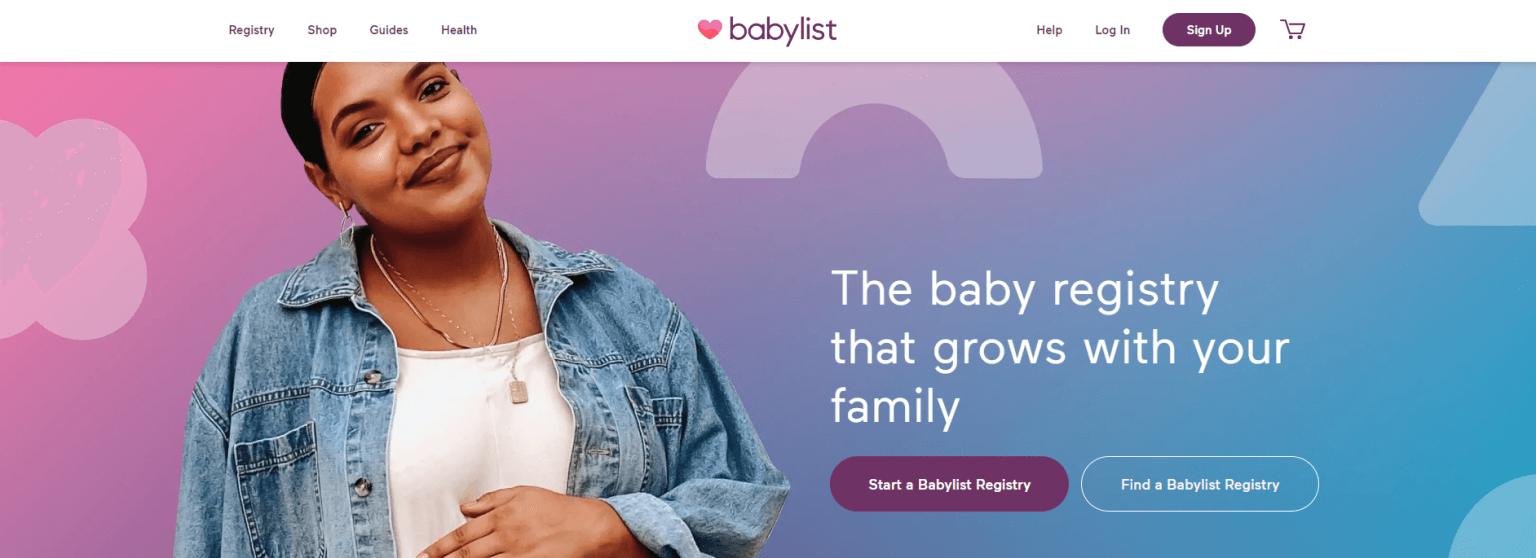
Babylist
Babylist, an online platform catering to expecting parents, has harnessed the power of Shopify’s headless commerce to offer a seamless and comprehensive wishlist experience. The platform allows parents-to-be to share their gift wishlists with loved ones and effortlessly browse and compare products from third-party providers.
By adopting a headless approach, Babylist integrated multiple platforms, including a Content Management System (CMS) with Contentful, order management through Shopify, and checkout via Shopify Plus.

This strategic move has paid off handsomely, with Babylist witnessing impressive growth metrics. They observed a remarkable 145% year-over-year increase in order volumes, a staggering 300% boost in monthly iOS app checkouts within the first month, and a remarkable 102% year-over-year surge in gifts given through their online platform. The adoption of headless commerce has not only streamlined their operations but has also significantly enhanced the overall user experience for expecting parents.
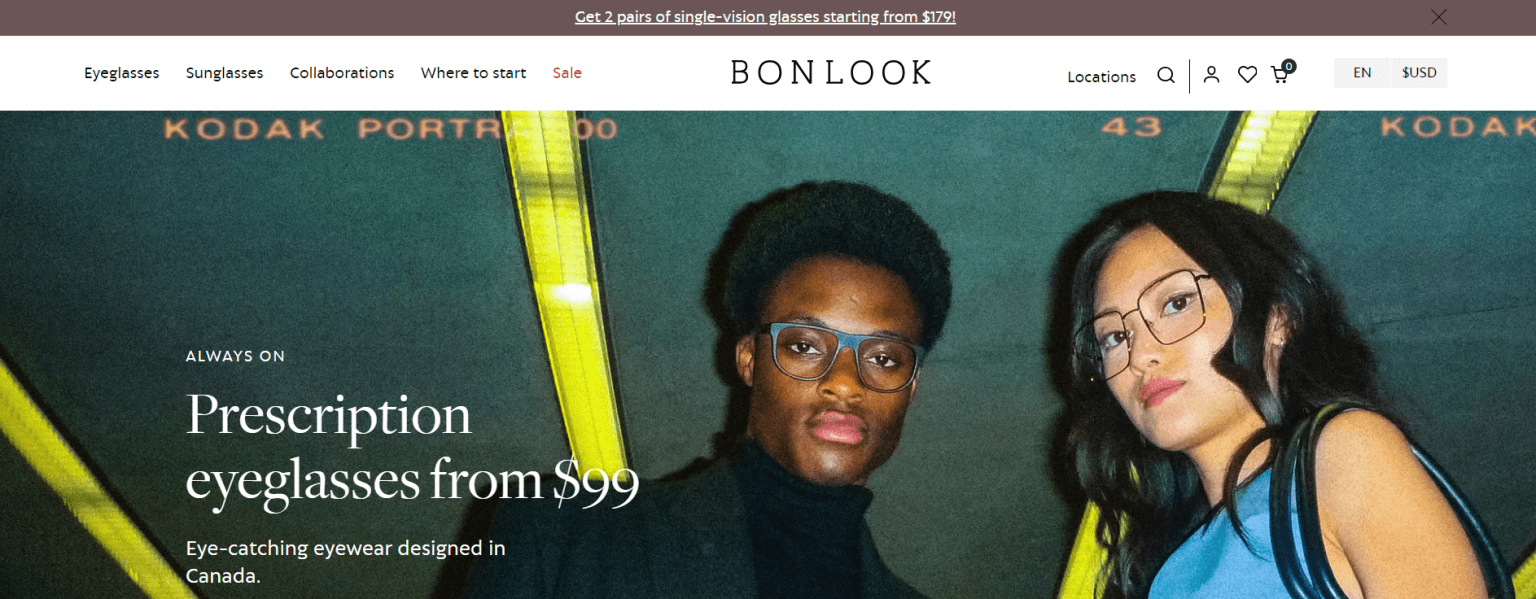
BonLook
BonLook, a Canadian brand specializing in designed lenses and prescription eyeglasses, has embraced the headless Shopify Plus solution to transcend the boundaries of traditional eCommerce. With 37 physical stores across Canada, BonLook faces the unique challenge of selling prescription eyeglasses online while maintaining a strong presence in physical retail.

Headless Shopify Plus has empowered BonLook to seamlessly operate its omnichannel business, enabling customers to shop online or in physical stores with ease. This strategic shift has led to an impressive 18% increase in the average order value.
BonLook’s success story demonstrates that headless commerce is not solely reserved for advanced eCommerce brands but can also elevate the omnichannel retail experience, bridging the gap between online and offline shopping for increased customer satisfaction and business growth.
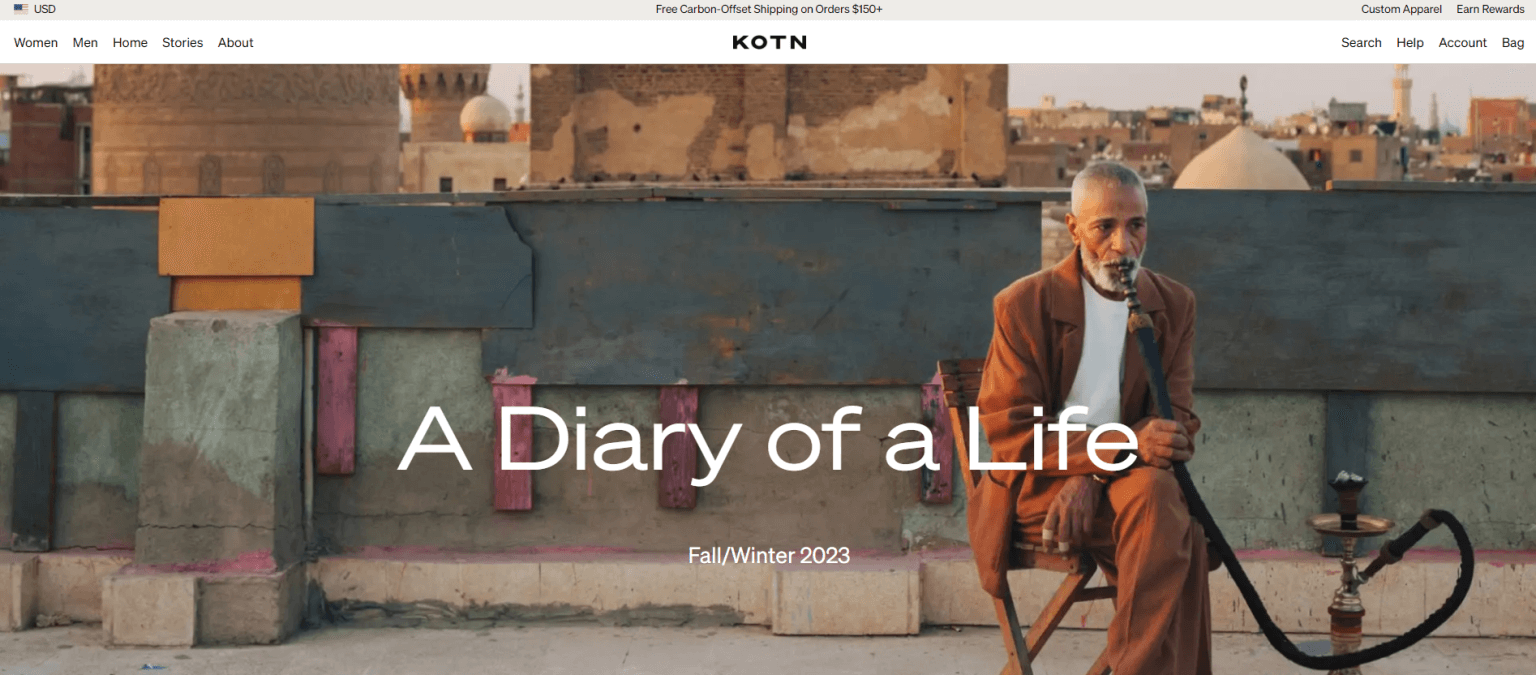
KOTN
KOTN, a renowned sustainable lifestyle brand specializing in clothing and home decor, initially approached the concept of headless architecture with caution. However, they soon recognized the substantial cost savings and scalability potential it offered.
Embracing headless commerce, KOTN gained unparalleled control over its business operations and customer experiences, enabling it to deliver unique, tailored interactions on its platform.

Notably, their storefront updates instantly, ensuring alignment with the latest offerings without compromising website speed, even during high-traffic periods. User-centric features like hover-over product views and quick-add size options further enhance the user experience, reflecting KOTN’s commitment to seamless and superior customer interactions.
KOTN’s journey with headless Shopify exemplifies how this approach can revolutionize sustainability-focused businesses while elevating user experiences.
In Conclusion
Headless Shopify represents a cutting-edge approach to eCommerce, offering businesses the freedom to craft unique storefront experiences while ensuring scalability and performance. Whether you’re an established brand or an emerging business, exploring the possibilities of How to start a Headless Shopify store can lead to enhanced customer satisfaction and growth in the ever-evolving digital landscape.
However, there are always some limitations when you apply our guide on how to start a headless Shopify store on your own. This website-building technology approach is not easy at all for any merchant, that’s why you need to partner with a trustworthy Shopify-certified partner like Magenest. We have plenty of experienced developers and experts, who can consult and propose you the best solution.







